Фронтенд разработка на языке JavaScript. / Марафон. Фронтенд. Создание приложения "Викторина" на ReactJs. / Формулировка задачи.
Формулировка задачи.
Взять готовый шаблон фронтенд приложения.

ссылка на репозиторий с шаблоном
Комманда для клонирования.
git clone git@github.com:zdimon/marafon-js-quiz-template.git
Используя REST API бекенд, расположенный по адресу http://quizapi.webmonstr.com/
Админка http://quiz.webmonstr.com/admin
Логин - admin
Пароль - admin
Создать приложение, используя библиотку jQuery в виде плагина.
Подключение плагина на странице.
<script src="app.js"></script>
<script>
var app = $('#rootBlock').quizPlugin();
app.start();
</script>
Суть работы приложения:
В начале проверяется переменная username в localStorage браузера.
Если этой переменной нет, то пользователю выводится форма авторизации со списком стикеров и полем, где он указываем свое имя.
Стикеры запрашиваются по адресу http://quiz.webmonstr.com/v1/quiz/sticker/list
После ввода имени и выбора стикера послать на адрес http://quiz.webmonstr.com/v1/quiz/player/join POST запрос с данными json в формате:
{
"name": "string",
"sticker_id": 0
}
Проанализировать ответ от сервера.
В случае успешного ответа (отсутсвие в нем поля error):
-
Cохранить имя пользователя в localStorage.
-
Убрать форму авторизации.
-
Вывести чат-комнату.
В случае ошибки вывести ее на странице над кнопкой формы красным цветом.
Вывод чат-комнаты.
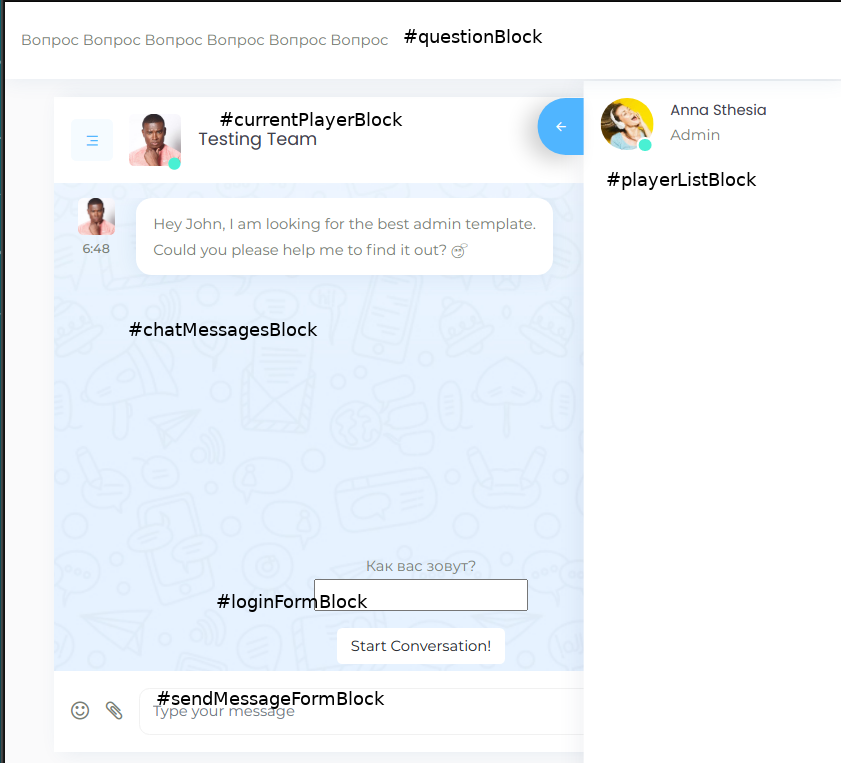
- Запросить текущих игроков и вывести в блоке #playerListBlock согласно дизайну.
Выводим стикер и имя пользователя.
Вместо слова Admin выводит текущий счет пользователя.
Запросить список игроков можно по адресу:
http://quiz.webmonstr.com/v1/quiz/player/list
- Запросить текущий вопрос викторины и вывести в блоке #questionBlock
Адрес запроса:
http://quiz.webmonstr.com/v1/quiz/get_current_question
Формат ответа.
{
"lang": "ru",
"level": 3,
"tp": "questionend",
"mode": "fullmatch",
"theme": 4,
"question": "Какое слово образовано от начальных слов песни «Прелестная Катарина»?",
"answers": "ШАРМАНКА",
"is_published": true,
"order": 1
}
- Запросить список ответов и вывести в блоке chatMessageBlock согласно дизайну.
Адрес запроса.
Формат ответа.
Ответы, помеченные как неправильные, выводить на розовом фоне, правильные - на салатовом.
- При вводе ответа и нажатии на кнопку Send или клавиши Enter отправлять POST сообщение на сервер.
Ответ отправлять только в случае не пустого сообщения.
Адрес.
http://localhost:7777/v1/quiz/save_message
Формат отправляемых данных:
{
"message": "string",
"playername": "string"
}
Ответ игнорировать.
- Создать веб-сокет соединение с сервером.
Адрес веб-сокет соединения.
ws://localhost:7777/quiz/
Обеспечить реакцию приложения на следующие сообщения.
Сообщение о новом сообщении.
Формат сообщения:
{
'type': 'quiz_message',
'message': {...}
}
При приходе сообщения:
-
Вывести его в списке сообщений согласно дизайну и логике описанной выше.
-
В случае если сообщение помечено как правильное,
2.1 Обновить список игроков (либо использовать сообщение об обновлении аккаунта см. ниже) и проиграть произвольный звук.
2.2 Запросить следующий вопрос и обновить блок #questionBlock
Сообщение о удалении сообщения.
Формат.
{
'type': 'quiz_delete_message',
'message': {...}
}
При поступлении сообщения удалять его из списка по ID в сообщении.
Сообщение об обновлении аккаунта.
{
'type': 'quiz_update_account',
'message': {...}
}
При поступлении сообщения обновить аккаунт пользователя по его ID.