Фронтенд разработка на языке JavaScript. / Циклы. / Циклы.
Циклы.
Программные механизмы, позволяющие несколько раз выполнить один и тот же блок кода, называют циклами.
При работе цикла программа снова и снова «возвращается» на начало блока команд, выполняя его заново, инструкция за инструкцией, до того, как цикл будет прекращен (остановлен).
Повторяемый блок кода носит название «тело цикла» (loop body), а процесс его выполнения — итерация (itera- tion).
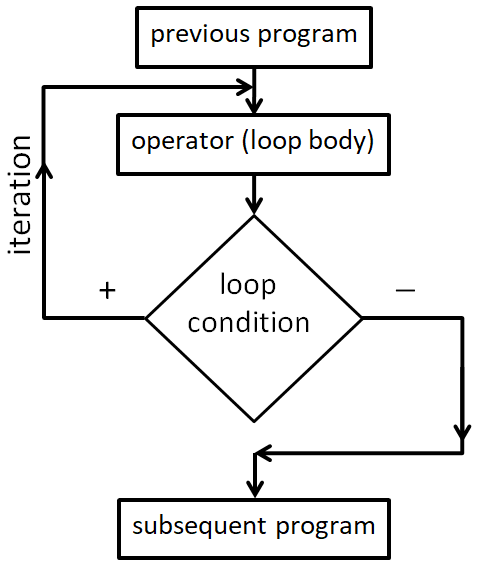
Схематично цикл можно представить так:

Если в цикле необходим подсчет номера итерации, то для этого вводится отдельная переменная, меняющая свое значение при каждом повторе цикла. Эта переменная-счетчик носит название «цикловая переменная» (англ. cycle index или counter).
В цикле должно присутствовать условие, которое обозначит конец выполнения цикла, если это условие никогда не возвращает false, то цикл становиться бесконечным.
В зависимости от того, где стоит условие, до или после первой итерации, циклы разделяются на циклы с предусловием и постусловием.
Цикл while (с предусловием).
while(condition) {
statement1;
statement2;
statement3;
}
Для того чтобы цикл имел окончание, в теле цикла должны быть предусмотрены инструкции, оказывающие некоторое влияние на условие повторения цикла. В противном случае, цикл либо не выполнится ни разу (при ложном условии), либо будет повторяться бесконечно (при истинном).
Распространенной ошибкой является невключение в тело цикла работы с переменной условия.
Неправильно.
i = 1;
while(i < 10){
console.log(i);
}
Правильно.
i = 1;
while(i < 10){
console.log(i);
i++;
}
Цикл «while» удобно применять в случаях, когда заранее неизвестно количество повторов тела цикла, либо когда цикл зависит от входящих данных, например, от действия пользователя.
Цикл Do while (c постусловием)
Синтаксис.
do {
statement1;
statement2;
statement3;
}
while(condition)
В отличие от цикла «while», цикл с постусловием при ложном условии выполнится один раз, поскольку условие повтора проверяется после выполнения тела.
Данный пример выводит окно для ввода сообщения и показывает его до тех пор пока пользователь не наберет yes или no.
<script>
var txt;
do
txt = prompt("Confirm: yes or no")
while(txt!="yes" && txt!="no")
</script>
Так как запрос нужно выводить как минимум один раз, цикл с постусловием будет предпочтительным.
Цикл For Цикл-счетчик (или цикл со счетчиком)
Синтаксис.
for (initialization; condition; expression) {
statement1;
statement2;
statement3;
}
Первый блок «initialization» используется для начальной инициализации цикловой переменной. Этот блок выполняется один раз перед началом цикла
Второй блок «condition» содержит условие, при котором цикл продолжается. Обычно это условие содержит ограничение на цикловую переменную. Третий блок «expression» задает выражение для изменения цикловой переменной. Второй и третий блоки выполняются на каждой итерации цикла.
Телом цикла является одна языковая инструкция «statement», которой может быть группирующий оператор «{}», содержащий несколько собственных инструкций.
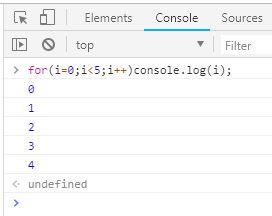
Типичным примером записи оператора «for» является следующий:
for(i=0; i<5; i++) {
console.log(i);
}

Согласно с описанным механизмом работы, цикл «for» является разновидностью циклов с предусловием (условие проверяется до выполнения тела).
Например, если цикловая переменная иници- ализирована до цикла, первый блок можно не указывать (все дальнейшие примеры можно скопировать в консоль и проверить на работоспособность)
i=0;
for( ; i<5; i++) {
console.log(i);
}
Аналогично, если цикловая переменная меняет зна- чение в теле цикла, то последний блок также можно не указывать.
i=0;
for( ; i<5 ; ) {
console.log(i);
i++;
}
В цикле предусмотрен механизм остановки, это оператор break.
Так же есть механизм перехода на новую итерацию без выполнения дальнейшего кода, это оператор continue.
Понятие метки
При вложенных циклах ингода возникает необходимость из внутреннего цикла прервать или продолжить итерацию внешнего.
Для этого существуют метки.
Метка представляет собой идентификатор (имя), сформированный согласно общим правилам именования переменных, после которого указывается двоеточие «:»
Например.
loopI: for(i=0;i<5;i++) {
loopJ: for(j=0;j<5;j++){
console.log(i,j);
if(j==3) break loopI;
}
}