Условия.
Фронтенд разработка на языке JavaScript. -> Условия.
Условия.
Под условием (англ. — condition) в программировании подразумевается особый вид выражений, приводящих к одному из двух возможных результатов.
Альтернативно, можно говорить «условие ложно» либо «условие истинно».
Т.е. результатом условия может быть true или false.

Синонимы условному выражению - предикативное выражение, булево выражение.
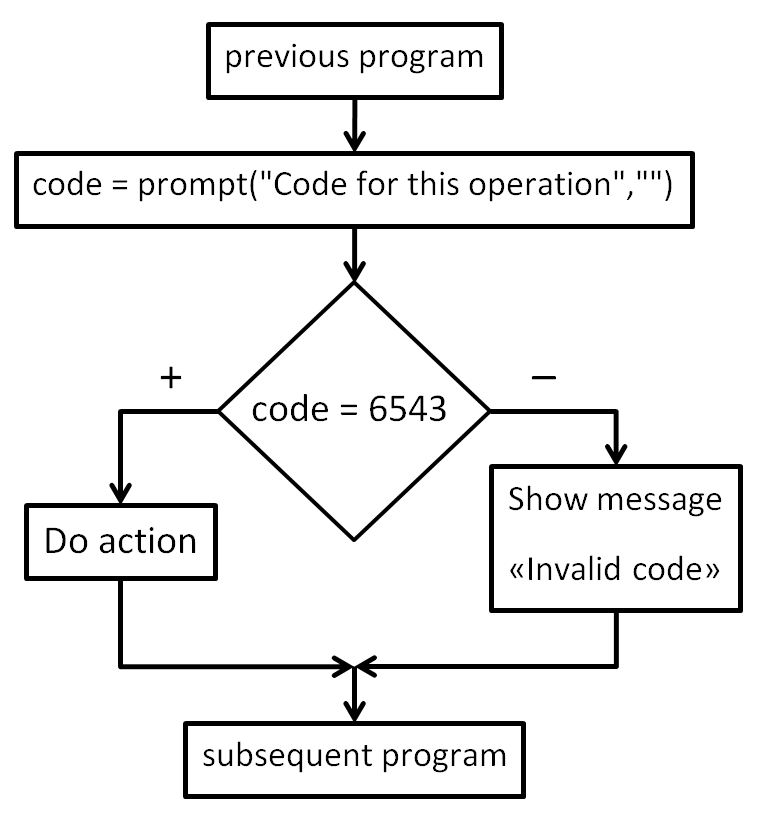
Условный оператор if.
Его называют оператором ветвления.
Синтаксис.
if(condition)
statement;
Выполняется в случае если улсовие равно true
Если необходимо выполнить несколько операций то их заключают в фигурные скобки.
if(condition) {
statement1;
statement2;
statement3;
}
Пример.
if(1>0) alert("Yes")
Расширенная форма условия.
if(condition)
statement_if_true;
else
statement_if_false;
При множественных условиях.
if(condition1)
statement_if_true;
else if(condition2)
statement_if_true;
else
statement_if_false;
Применяется когда нужно отработать и ситуацию, при которой условие не выполняется.
Аналогично с группой операций.
if(condition) {
statement_if_true1;
statement_if_true2;
statement_if_true3;
}
else {
statement_if_false1;
statement_if_false2;
}
Синонимами ложного результата кроме false является также 0 “undefined”, “null” или пустая строка.
Поэтому проверить на четность числа можно так.
if(x % 2 == 0)...
Или более коротко, воспользовавшись динамическим преобразованием типов.
if(x % 2)
Тернарный оператор.
Синтаксис.
condition ? exprIfTrue : exprIfFalse
Решает проблему при которой нам необходимо поместить в переменную то или иное значение исходя из условия.
Таким образом такая конструкция:
if(x % 2) {
parity = "even";
}
else {
parity = "odd";
}
Может быть записана более коротко.
parity = x % 2 == 0 ? “even” : “odd”
Для более понятной записи используют круглые скобки.
parity = (x % 2 == 0) ? “even” : “odd”
Опрератор switch
Для обработки множественных условий не всегда удобен оператор if
Например.
if(protocol == "HTTP") description = "Hypertext transfer protocol";
else if(protocol == "HTTPS") description = "Secure hypertext transfer protocol";
else if(protocol == "FTP") description = "File transfer protocol";
else description = "Unsupported protocol";
Для того чтобы упростить подобный множественный анализ применяется оператор «switch».
switch(protocol){
case "HTTP":
description = "Hypertext transfer protocol";
break;
case "HTTPS":
description = "Secure hypertext transfer protocol";
break;
case "FTP":
description = "File transfer protocol";
break;
default :
description = "Unsupported protocol";
}
Инструкция прерывания breack используется для того, чтобы исключить дальнейшее продолжение выполнения кода.
Фронтенд разработка на языке JavaScript. -> Домашнее задание. Решение.
Домашнее задание. Решение.
1.Запросите у пользователя его имя и выведите в ответ: «Привет, его имя!».
<script>
var Name = prompt('input your name')
alert('Hello, '+Name)
</script>
2.Запросите у пользователя год его рождения, посчитайте, сколько ему лет и выведите результат. Текущий год укажите в коде как константу.
<script>
const Year = prompt('input the year of your Birth Date')
alert(2020-Year)
</script>
3.Запросите у пользователя длину стороны квадрата и выведите периметр такого квадрата.
<script>
var side=prompt('input A side of the square')
alert(side*4)
</script>
4.Запросите у пользователя радиус окружности и выведите площадь такой окружности.
<script>
var radius = prompt('input radius of the circle')
alert(Math.PI*Math.pow(radius,2))
</script>
5.Запросите у пользователя расстояние в км между двумя городами и за сколько часов он хочет добраться. Посчитайте скорость, с которой необходимо двигаться, чтобы успеть вовремя.
<script>
var Time=prompt('input Time in hours')
var Dist=prompt('input distance in km')
alert(Dist/Time +' km/h')
</script>
6.Реализуйте конвертор валют. Пользователь вводит долла- ры, программа переводит в евро. Курс валюты храните в константе.
<script>
const kurs = 0.84
var Dollars =prompt('input summ in dollars')
alert((Dollars*kurs).toFixed(2) +' Euro')
</script>
7.Пользователь указывает объем флешки в Гб. Программа должна посчитать сколько файлов размером в 820 Мб по- мещается на флешку.
<script>
var Vol=prompt('input volume')
var numb = Math.floor((Vol*1024*1000)/820)
alert(numb)
</script>
Фронтенд разработка на языке JavaScript. -> Домашнее задание.
Домашнее задание.
Вам необходимо самостоятельно решить, для какого задания какой оператор ветвления лучше использовать: if , switch или тернарный. щ
Задание 1.
Запросить у пользователя его возраст и определить, кем он является: ребенком (0–2), подростком (12–18), взрослым (18_60) или пенсионером (60– …).
Задание 2.
Запросить у пользователя число от 0 до 9 и вывести ему спецсимвол, который расположен на этой клавише (1–!, 2–@, 3–# и т. д).
Задание 3.
Запросить у пользователя трехзначное и число и проверить, есть ли в нем одинаковые цифры.
Задание 4.
Запросить у пользователя год и проверить, високосный он или нет. Високосный год либо кратен 400, либо кратен 4 и при этом не кратен 100.
Задание 5.
Запросить у пользователя пятиразрядное число и опреде- лить, является ли оно палиндромом.
Задание 6.
Написать конвертор валют. Пользователь вводит количе- ство USD, выбирает, в какую валюту хочет перевести: EUR, UAN или AZN, и получает в ответ соответствующую сумму.
Задание 7.
Запросить у пользователя сумму покупки и вывести сумму к оплате со скидкой: от 200 до 300 – скидка будет 3%, от 300 до 500 – 5%, от 500 и выше – 7%.
Задание 8.
Запросить у пользователя длину окружности и периметр квадрата. Определить, может ли такая окружность поме- ститься в указанный квадрат.
Задание 9.
Задать пользователю 3 вопроса, в каждом вопросе по 3 ва- рианта ответа. За каждый правильный ответ начисляется 2 балла. После вопросов выведите пользователю количество набранных баллов.
Задание 10.
Запросить дату (день, месяц, год) и вывести следующую за ней дату. Учтите возможность перехода на следующий месяц, год, а также високосный год.