Dart. Начало работы.
Фронтенд разработка на языке JavaScript. -> Dart. Начало работы.
Dart. Начало работы.
Установим SDK
Вначале поставим публичный ключ и ссылку на репозиторий.
sudo apt-get update
sudo apt-get install apt-transport-https
sudo sh -c 'wget -qO- https://dl-ssl.google.com/linux/linux_signing_key.pub | apt-key add -'
sudo sh -c 'wget -qO- https://storage.googleapis.com/download.dartlang.org/linux/debian/dart_stable.list > /etc/apt/sources.list.d/dart_stable.list'
Установка
sudo apt-get update
sudo apt-get install dart
Прописываем путь к бинарникам
echo 'export PATH="$PATH:/usr/lib/dart/bin"' >> ~/.bashrc
Инструменты коммандной строки
dart - виртуальная машина
dartdoc - документирование API
dart2js - компилятор в js
dartfmt - форматирование кода
dartanalyzer - анализатор кода
pub - пакетный менеджер
dartdevc - быстрый компилятор для разработки
Инсталируем инструменты разработки при помощи пакетного менеджера
pub global activate webdev

Теперь нам доступна команда webdev.
webdev - исструмент для сборки запуска и тестов приложения.
Добавим переменную пути для кеша в окружение.
export PATH="$PATH":"$HOME/.pub-cache/bin"
Теперь установим инструмент stagehand
pub global activate stagehand
Теперь можем генерировать такие приложения.
console-simple - Приложение командной строки.
console-full - Примеры для приложения командной строки.
package-simple - Для библиотек и пакетов.
server-shelf - Веб-сервер на пакете shelf.
web-angular - Веб приложение на Material Design.
web-simple - Приложение на основе чистого Dart.
web-stagexl - Игровое приложение и анимация.
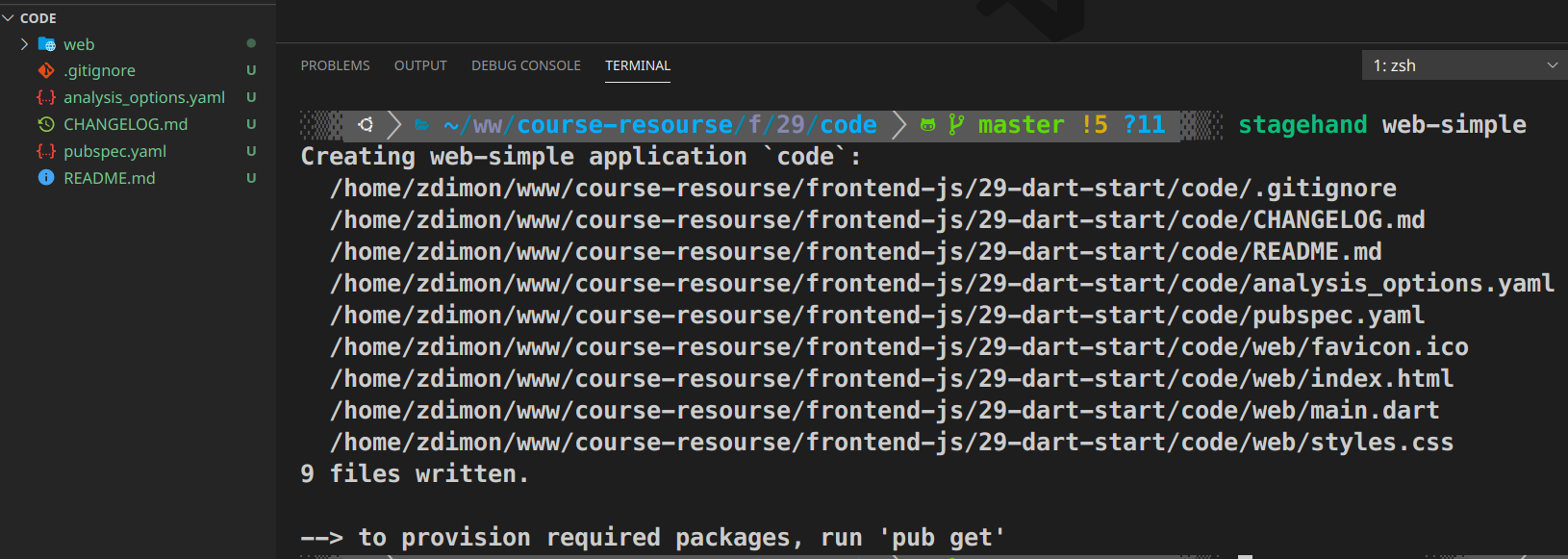
Генерируем новое приложение в текущем каталоге.
stagehand web-simple

В pubspec.yaml находим зависимости.
name: code
description: An absolute bare-bones web app.
# version: 1.0.0
#homepage: https://www.example.com
environment:
sdk: '>=2.10.0 <3.0.0'
#dependencies:
# path: ^1.7.0
dev_dependencies:
build_runner: ^1.10.0
build_web_compilers: ^2.11.0
pedantic: ^1.9.0
Устанавливаем их.
pub get
Запускаем сервер.
webdev serve
На порту
webdev serve web:8087
Билдим проект
webdev build
Установка Android Studio.
Скачиваем архив.

Устанавливаем некоторые библиотеки под 32-х разрядную платформу.
sudo apt-get install libc6:i386 libncurses5:i386 libstdc++6:i386 lib32z1 libbz2-1.0:i386
Распаковываем и запускаем
./bin/studio.sh




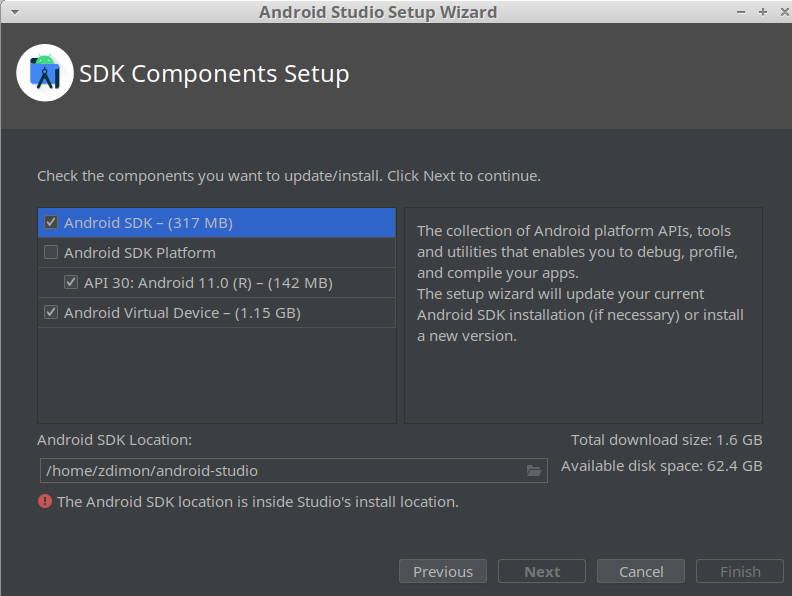
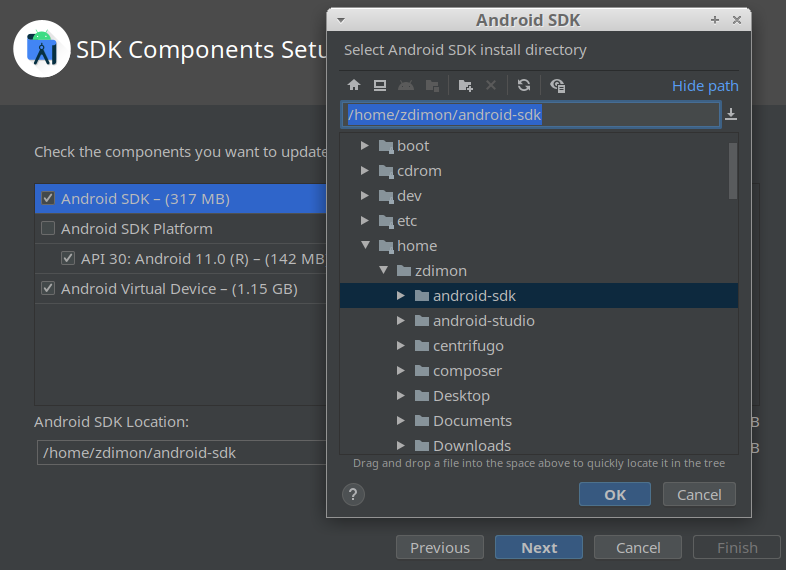
На этом шаге пришлось изменить каталог под SDK.


Распаковываем и прописываем переменную окружения в ту папку, в которую распаковали.
ANDROID_HOME = /home/zdimon/android-sdk/
Установка Flutter.
Клонируем
git clone https://github.com/flutter/flutter.git
Прописываем переменную окружения в .bashrc.
export PATH="$PATH":"$HOME/flutter/bin"
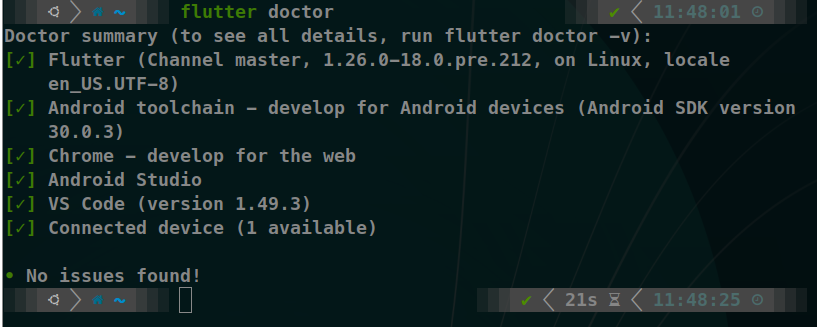
Проверяем все ли в порядке командой
flutter doctor

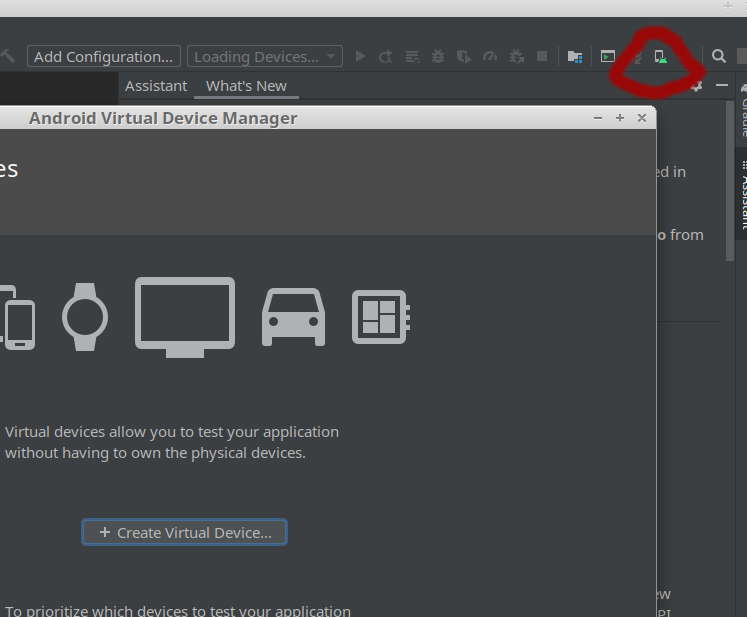
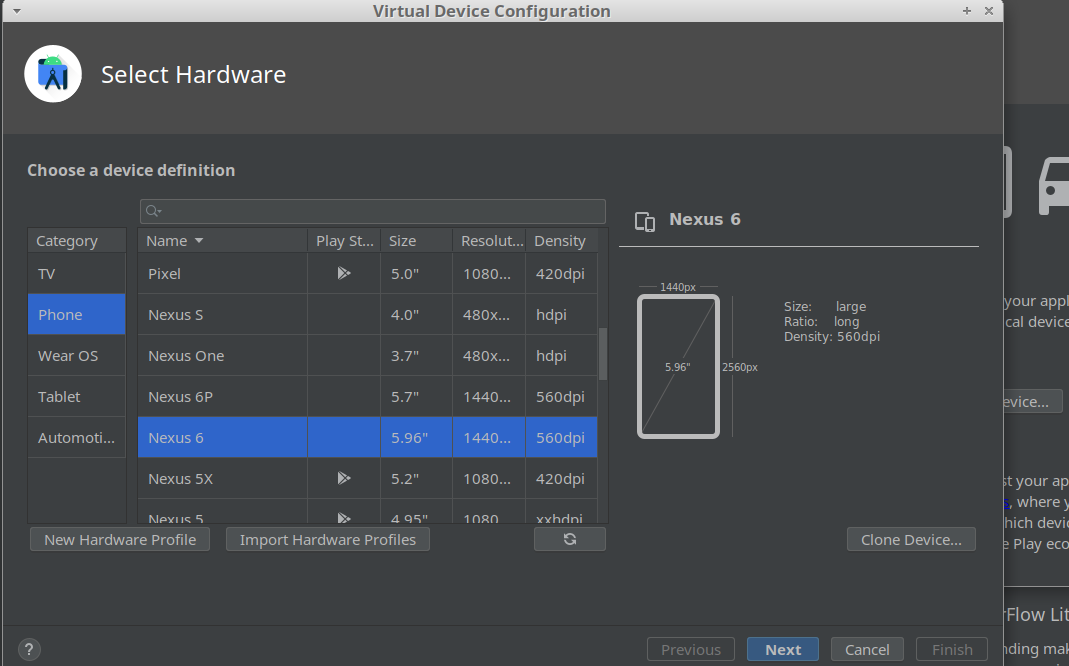
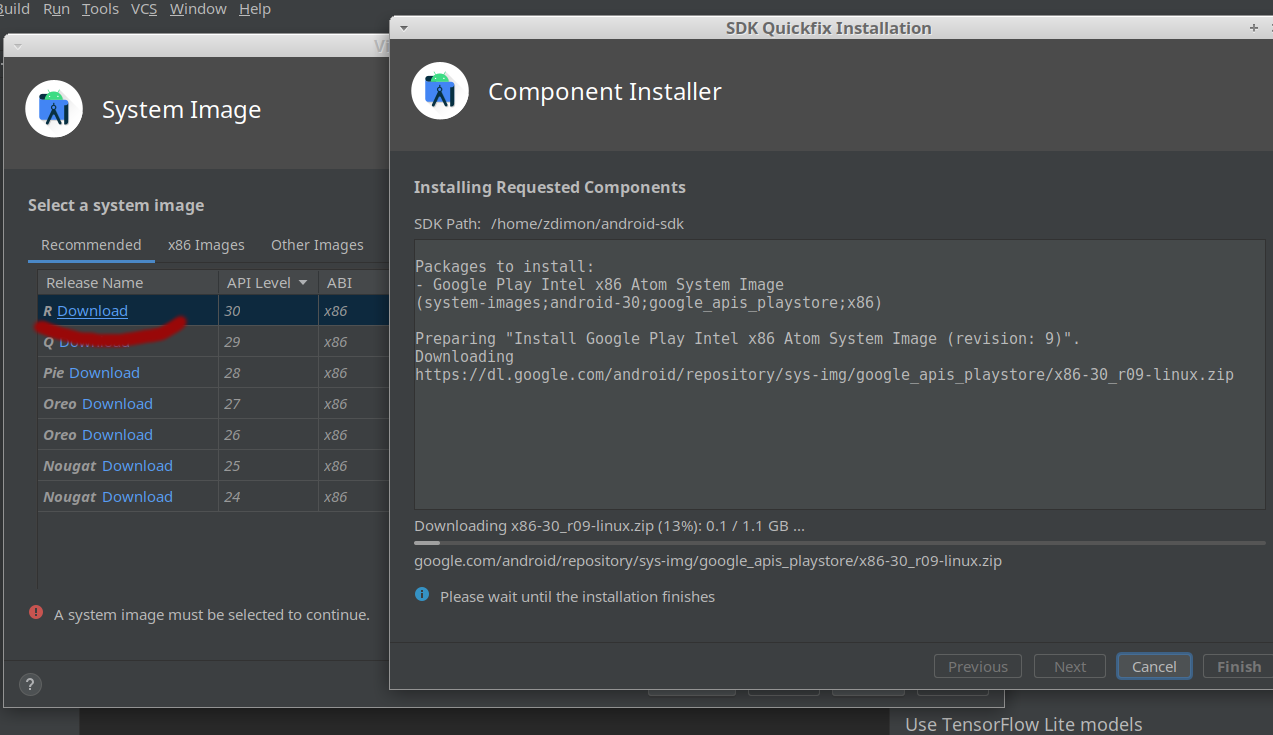
Создаем новый пустой проект и переходим в виртуальные устройства - эмуляторы.


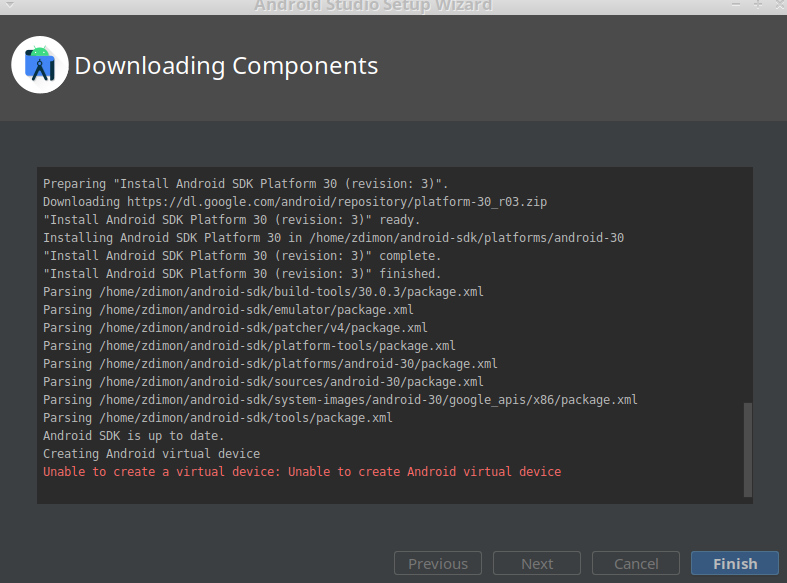
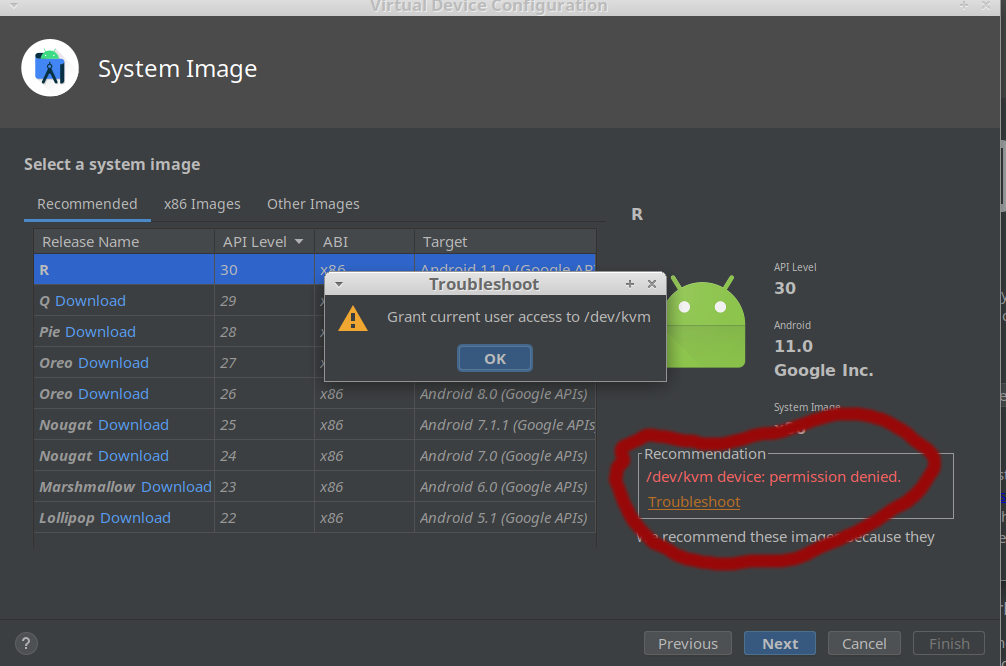
Сталкиваемся с проблемой доступа.

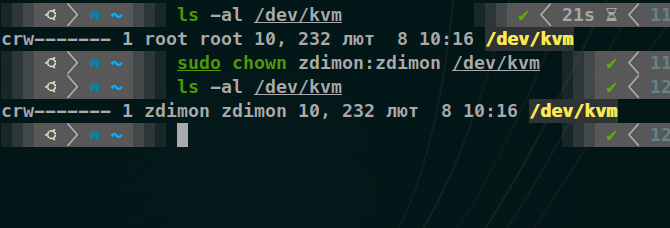
Решаем командой
sudo chown zdimon:zdimon /dev/kvm

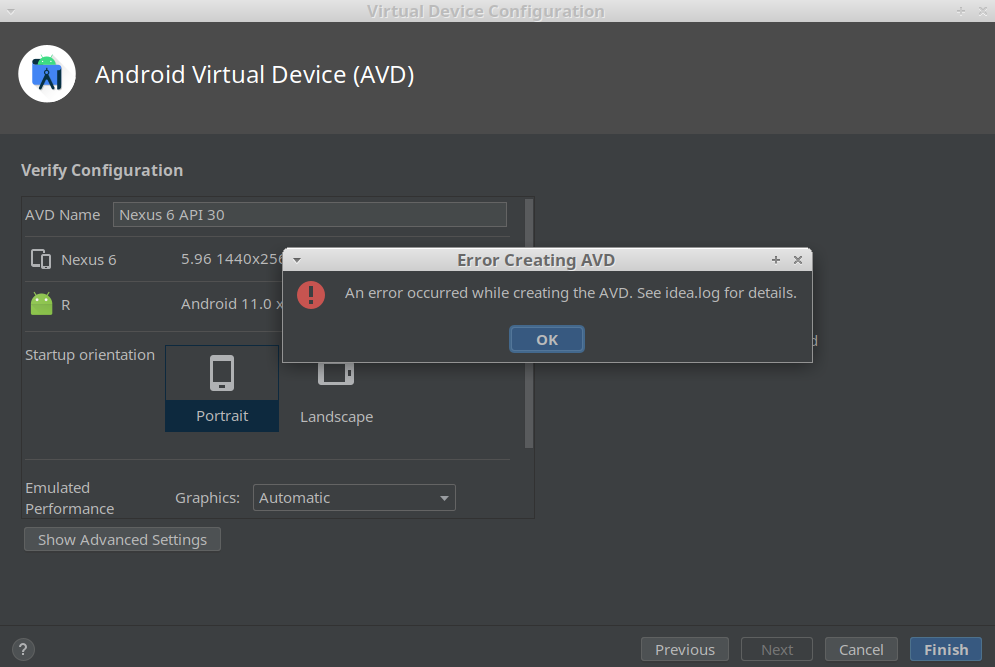
Опять проблема.

Пробуем скачать библиотеку.

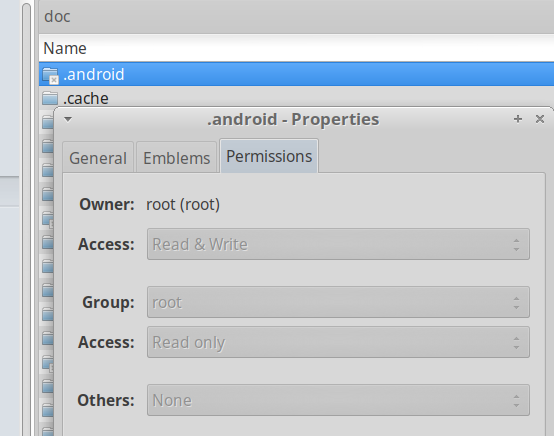
Не помогло. Но увидел что доступа к .android у текущего пользователя нет.

Добавляю.
sudo chown -R zdimon:zdimon .android
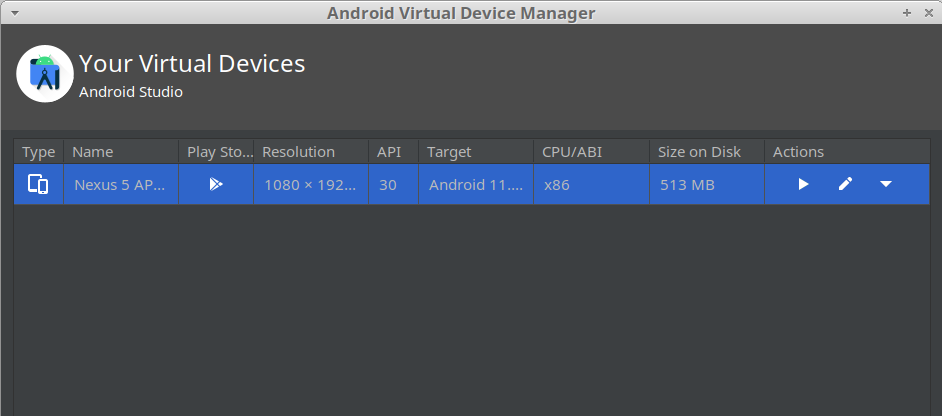
Наконец то получилось создать устройство.

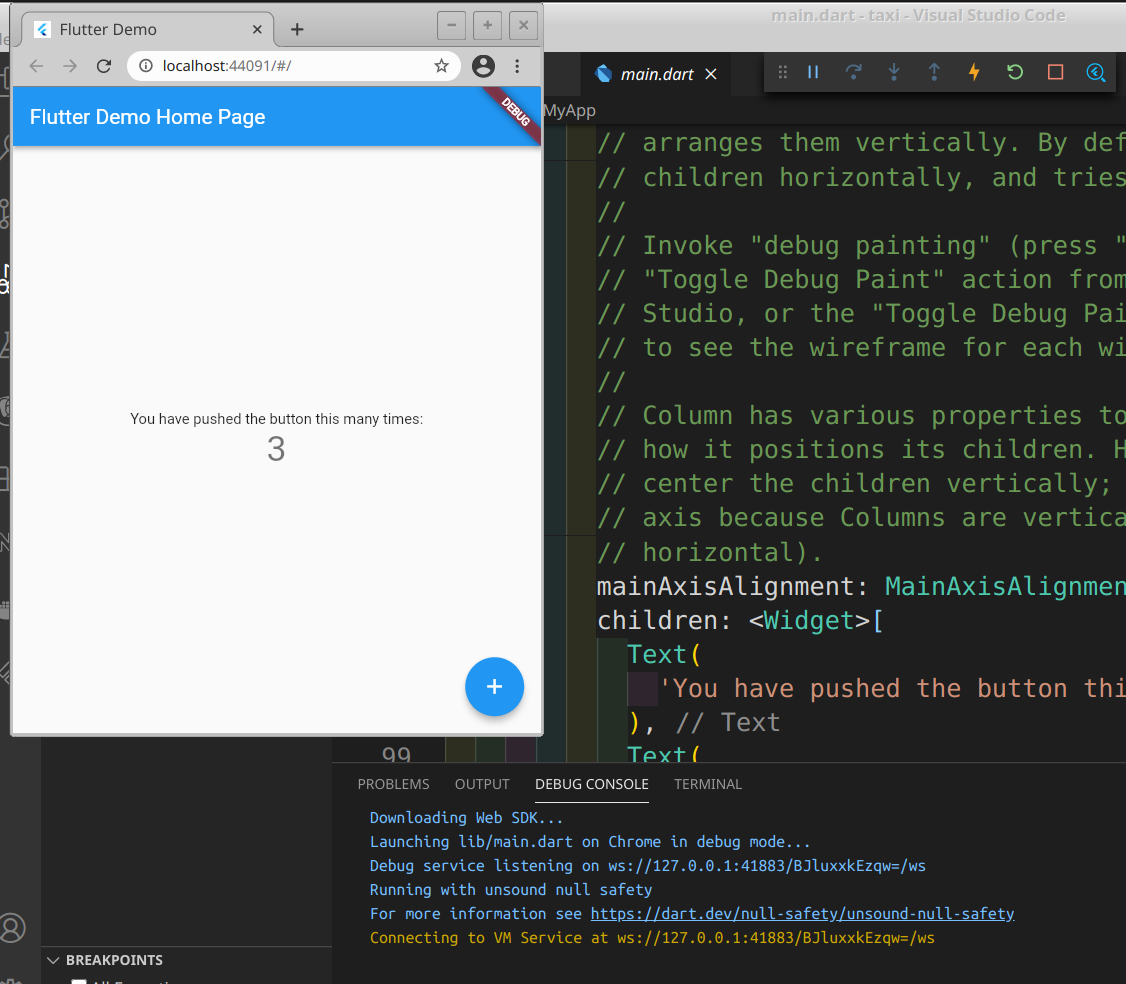
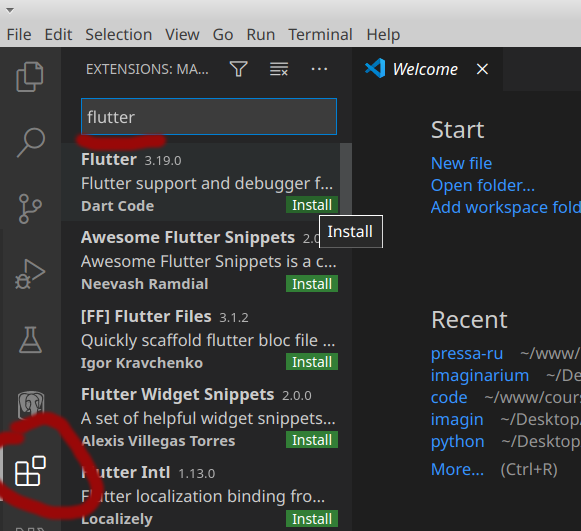
Установим плагин в VSCode.

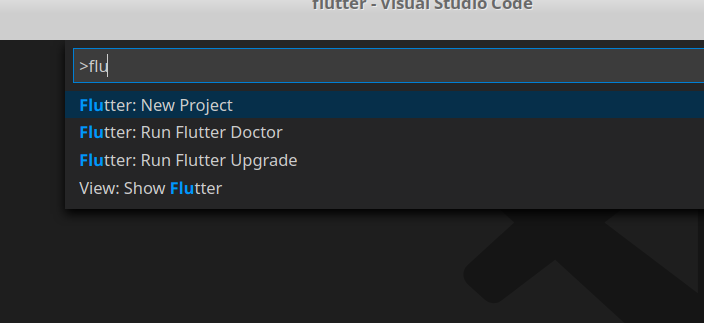
Через View - Command Palette стартуем приложение.


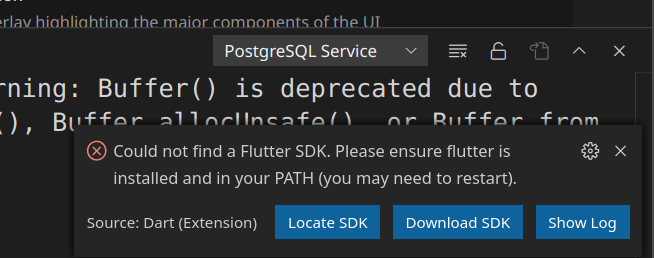
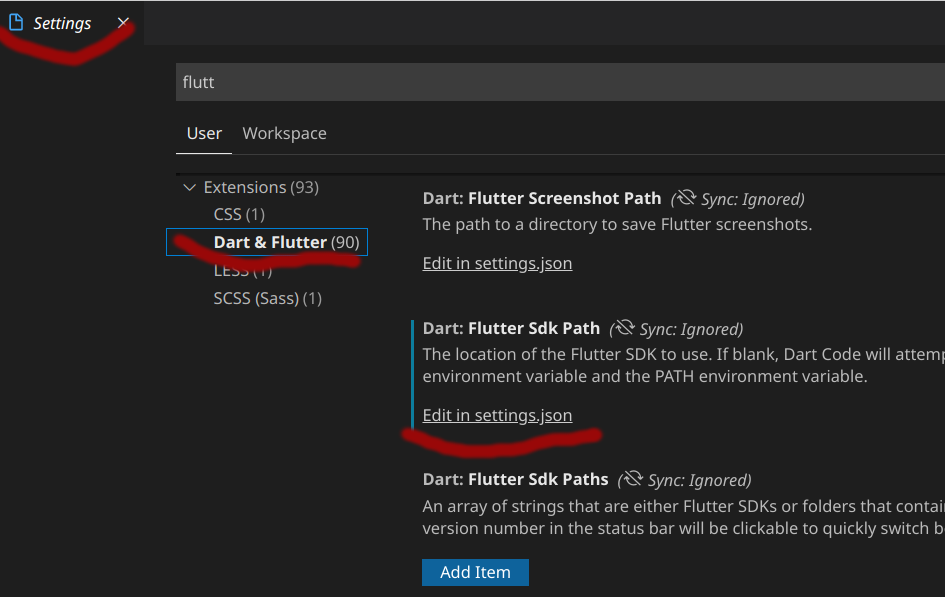
Получаем ошибку пути к SDK.

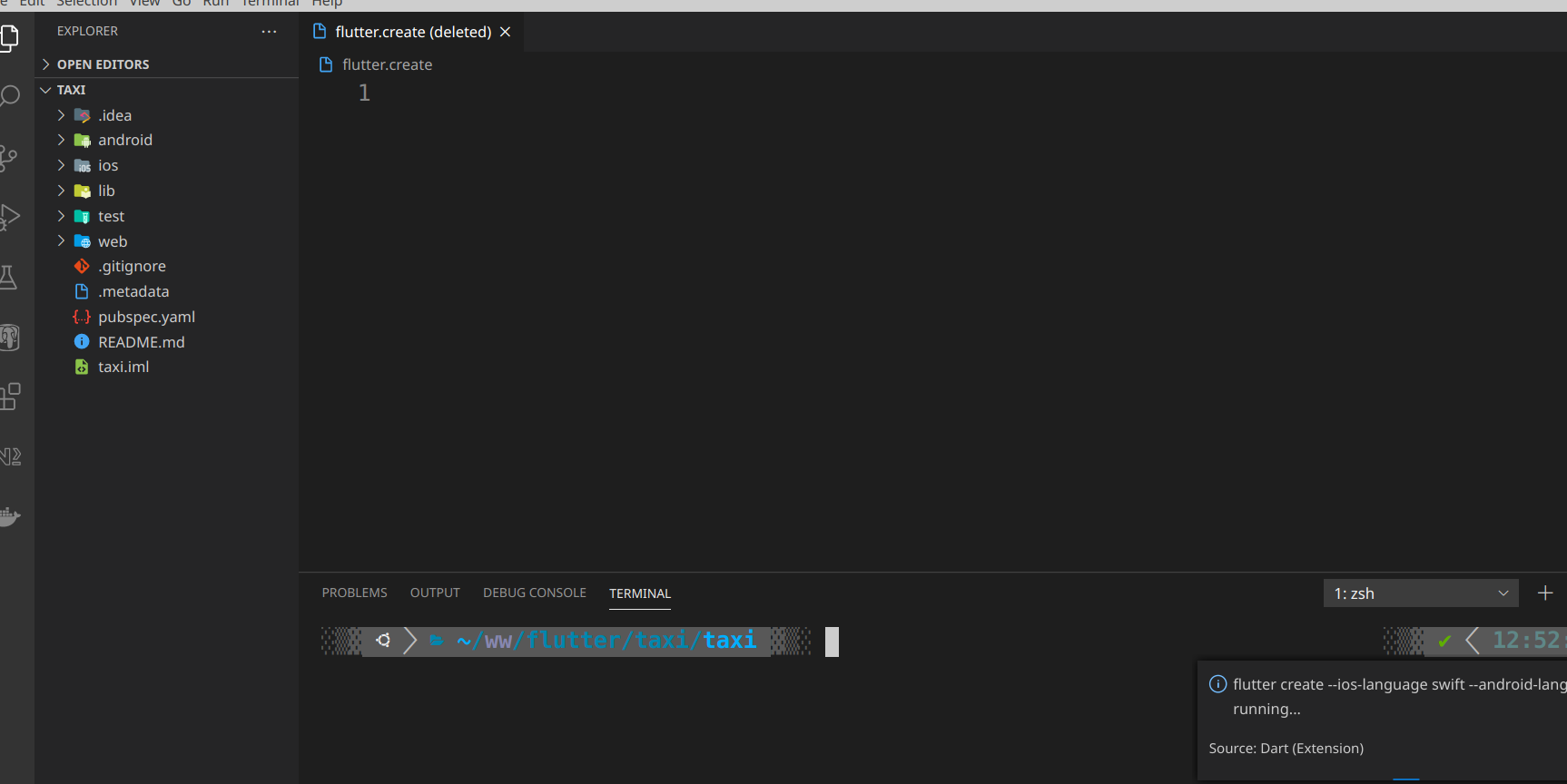
Создание приложения.

Запуск приложение по F5