Функции.
Фронтенд разработка на языке JavaScript. -> Домашнее задание.
Задание
Задание 1.
Создайте функцию sayError(), которая будет выво- дить (при помощи диалогового окна alert) сообщение с текстом «Some error occurred!».
Задание 2.
Создайте функцию showError(x), которая будет выво- дить (при помощи диалогового окна alert) сообщение с текстом «Error X occurred!», где Х — текст из аргу- мента функции (например, вызов showError(‘Out of memory’) должен вывести сообщение «Error Out of memory occurred!»).
Задание 3.
Создайте функцию createHeaders(N), которая создаст на странице N заголовков второго уровня (
) с над-
писями Header1, Header2 … HeaderN.
Задание 4.
Создайте функцию checkPassword(x), которая вернет значение true, если в качестве аргумента в нее будет передан допустимый пароль (одно из значений «Step», «Web» или «JavaScript»). Иначе функция должна вер- нуть false.
Задание 5.
Создайте функцию определения знака числа sign(x), которая вернет значение –1, если аргумент «х» — от- рицательное число, 1 — если положительное, 0 — если аргумент «х» равен нулю.
Задание 6.
Предложите имя (согласно правилам именования) и создайте функцию, которая будет возвращать на- звания дней недели по их номеру: 0-Sunday, 1-Monday, 2-Tuesday, 3-Wednesday, 4-Thursday, 5-Friday, 6-Saturday.
Фронтенд разработка на языке JavaScript. -> Функции.
Функции.
При составлении компьютерных программ возникают ситуации, когда определенный набор действий приходится повторять в разных частях одной программы или в нескольких разных программах.
При этом в ряде случаев в действия нужно «подставить» новые данные, а иногда и полностью повторить весь код.
Для того чтобы реализовать такую возможность был разработан механизм функций.
В программировании функциями называют отдельные самостоятельные фрагменты кода, которые могут быть вызваны в разных местах основной программы (или в других функциях) при помощи ссылки на их имя. Единожды составив и настроив код, выполняющий некоторое действие (подготовив шаблон), мы можем оформить его в виде функции и свободно использовать в произвольных местах, в которых нужно воспользоваться этим кодом.
Например, диалоговые окна (alert, prompt и confirm) являются типичными их предста- вителями.
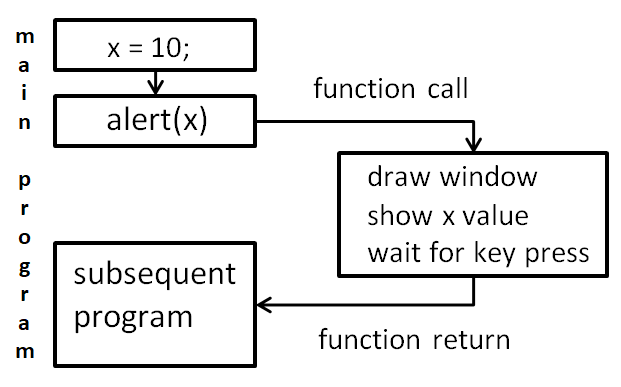
Инструкции функции «alert» рисуют окно и выводят в него запомненное при вызове значение «х» (подставляют в шаблон конкретные данные). После чего ожидают закрытия окна пользователем. Подпрограмма заканчивается, и интерпретатор возвращается к тому месту, откуда произошел ее вызов. Этот процесс называется возврат из функции (function return).

При возврате интерпретатор также может «запомнить» некоторые данные, которые следует передать из функции в основную программу. Например, когда нам был нужен пользовательский ввод, мы использовали инструкцию
x = prompt("Input x=")
Синтаксис объявления функции
Пользовательские функции создаются при помощи ключевого слова «function». Синтаксис объявления функции имеет следующий вид:
function nameOfFunction(argument1, argument2){
body
}
Рассмотрим в качестве примера функцию, создающую 5 однотипных блоков-заголовков (
) с надписями Header 1 … Header 5.<!doctype html>
<html>
<head>
</head>
<body>
<script>
function show5Blocks() {
for(i=1;i<=5;i++)
document.write("<h2> Header "+i+
"</h2>");
}
show5Blocks();
</script>
</body>
</html>

Параметры функции
Передаваемые из программы данные называются «аргументами», а со стороны функции эти данные принимаются как «параметры».
Приготовим новый файл.
<!doctype html>
<html>
<head>
</head>
<body>
<p id="Log"></p>
<script>
</script>
</body>
</html>
В котором есть один элемент p с идентификатором Log.
Теперь определим функцию в разделе