Django. Создание сайта-визитки.
Основы Python и Django. -> Создание сайта-визитки.
Создание сайта-визитки.
Создание ВО и активация.
mkdir vizit
cd vizit
virtualenv -p python3 venv
. ./venv/bin/activate
Установка зависимостей.
echo "Django" >> requirements.txt
python -m pip install -r requirements.txt
Создание проекта.
django-admin startproject prj
Миграция.
cd prj
./manage.py migrate
Создание приложения.
./manage.py startapp main
Подключаем в prg/settings.py
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'main'
]
Определяем функцию вьюхи в main/views.py
from django.shortcuts import render
# Create your views here.
def index(request):
return render(request,'index.html')
Прописываем на нее роутинг prj/urls.py.
from django.contrib import admin
from django.urls import path
from main.views import index
urlpatterns = [
path('', index),
path('admin/', admin.site.urls),
]
В настройках добавляем путь к шаблонам.
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [ os.path.join(BASE_DIR, 'templates') ],
.....
},
]
Создаем в корне проекта папку templates с файлом index.html.
<h1>Hello World</h1>
Результат.

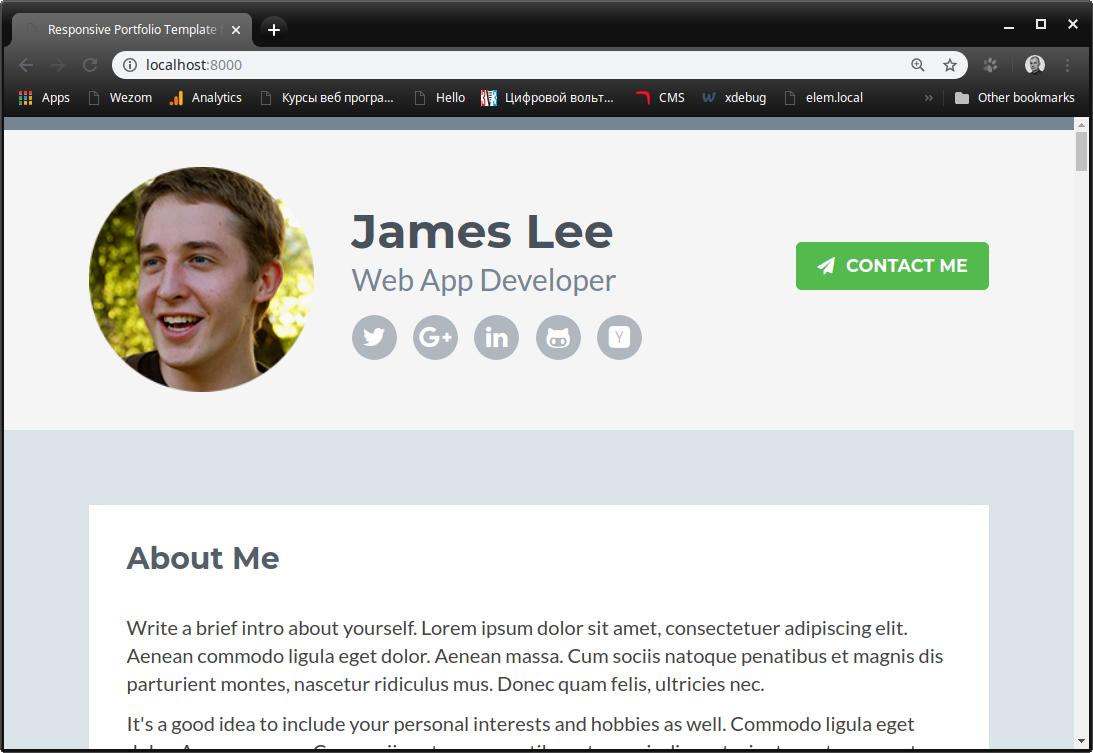
Заменим шаблон index.html на готовый дизайн.
<!DOCTYPE html>
<!--[if IE 8]> <html lang="en" class="ie8"> <![endif]-->
<!--[if IE 9]> <html lang="en" class="ie9"> <![endif]-->
<!--[if !IE]><!--> <html lang="en"> <!--<![endif]-->
<head>
<title>Responsive Portfolio Template for Developers</title>
...
<!-- Global CSS -->
<link rel="stylesheet" href="static/assets/plugins/bootstrap/css/bootstrap.min.css">
<!-- Plugins CSS -->
<link rel="stylesheet" href="static/assets/plugins/font-awesome/css/font-awesome.css">
Создаем папку static и настраиваем на нее Джангу в settings.py.
STATIC_URL = '/static/'
STATICFILES_DIRS = [os.path.join(BASE_DIR, 'static')]
Результат.

Вынесем центральную чать из шаблона index.html в файл center.html.
{% extends 'index.html' %}
{% block center %}
<div class="primary col-md-8 col-sm-12 col-xs-12">
<section class="about section">
<div class="section-inner">
<h2 class="heading">About Me</h2>
<div class="content">
<p>Write a brief intro about yourself. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec.</p>
</div><!--//content-->
</div><!--//section-inner-->
</section><!--//section-->
</div><!--//primary-->
{% endblock %}
Определим блок center в главном шаблоне index.html который будем заменять.
<div class="container sections-wrapper">
<div class="row">
{% block center %} {% endblock %}
.....
Изменяем шаблон во вьюхе.
from django.shortcuts import render
# Create your views here.
def index(request):
return render(request,'center.html')
Строим модель main/models.py.