Реактивне програмування з RXJS.
Фронтенд розробка JavaScript. -> Початок роботи з RXJS.
Початок роботи з RXJS.
rxjs - одна з найновіших і найпопулярніших бібліотек для функціонального та реактивного програмування.
Вона включає близько 50 функцій (операторів) та має імплементації для всіх популярних мов.
Основные положения.
Основні положення.
Всі дані видаються потоками подій з початком, ланцюгом подій та кінцем.
Реактивне програмування – це прийоми оперування цим потоком подій.
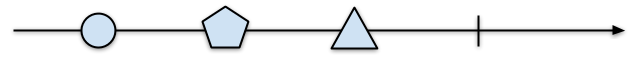
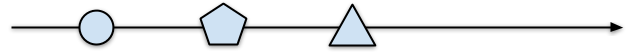
Ось як потік, в якому згенеровані 3 елементи і потік завершений вдало.

Ось як потік, в якому згенеровані 3 елементи і потік завершений невдало.
Ось як потік, в якому згенеровані 3 елементи (події) і потік не завершений.

Включаємо на сторінку у завантажувач SystemJS.
<!DOCTYPE html>
<html>
<head><title>TypeScript Greeter</title>
<script src="node_modules/systemjs/dist/system.js"></script>
</head>
<body>
<script>
SystemJS.config({
defaultJSExtensions: true,
map: {
'rxjs': '../node_modules/rxjs'
},
packages: {
'rxjs': {
main: './index.js'
}
}
});
SystemJS.import('dist/app.js');
</script>
</body>
</html>
Оператор of.
Створює об’єкт, що спостерігається, з будь-якої колекції.
import {of} from 'rxjs';
const source = [1,2,3,4,5];
of(source).subscribe((el) => {
console.log(el);
})
Також можна з подій.
fromEvent
const move$ = fromEvent(document, 'mousemove');
move$.subscribe((e)=>{
console.log(e);
})
