Робота з формами на JQuery.
Фронтенд розробка JavaScript. -> Поля форми. Валідація. Регулярні вирази.
Робота з формами на JQuery.
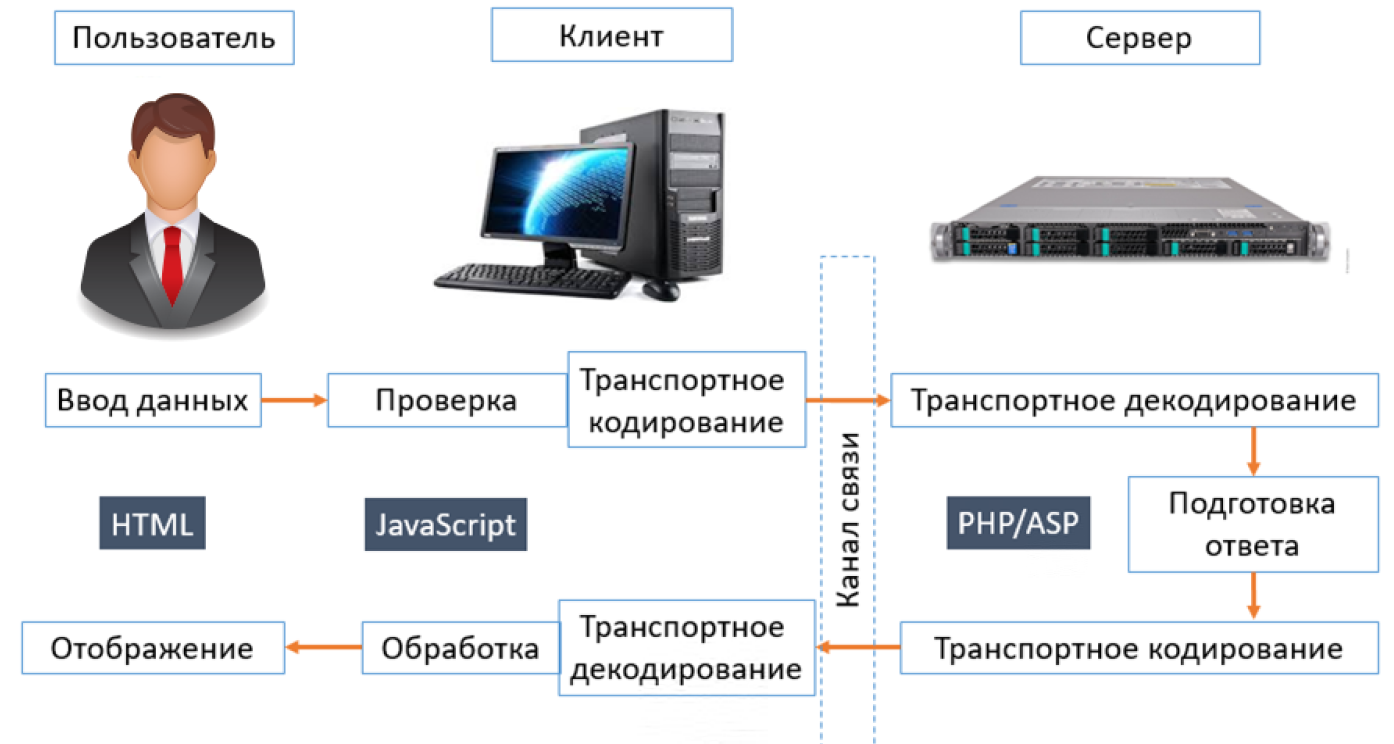
Щоб розуміти роль і місце форм, особливості їх атрибутів та елементів, давайте розглянемо загальну схему організації інтернет-ресурсу.

Зазвичай в організації ресурсу виділяють три рівні: користувач, клієнт та сервер.
Рівень клієнта - це програмне забезпечення, яке створює та промальовує інтерфейс. Воно також їх історії відвідувань та повідомлень, та багато іншого.
Уровень клиента — это программное обеспечение, которое создает и прорисовывает интерфейс. Оно также их истории посещений и сообщений, и многое другое.
Особливу роль обміні грає канал зв’язку як передачі даних від клієнта серверу та назад. Як правило, це узагальнюється словом «мережа» - кабелі, комутатори, Wi-Fi-модулі і т. д. Однак канал зв’язку накладає певні обмеження на взаємодію клієнта та сервера. Наприклад, канал не дозволяє передавати довільні символи, а потребує їх перетворення на спеціальний вид - транспортне кодування.
Якщо ввести в гугл слово на кирилиці, то в адресному рядку можна побачити таке:
https://www.google.com.ua/?q=%D0%B0%D0%BA%D0%B0%....
Це і є транспортне кодування, необхідне для каналу зв’язку. Зазвичай кодування здійснює сам браузер і нам додаткових дій для кодування робити не потрібно. Тим не менш, пам’ятати про це треба тоді, коли ми вбудовуємо посилання на наш сайт. Їх бажано відразу створювати в кодованій формі, щоб попередити можливі помилки передачі.
Що таке форма.
Це механізм автоматизованого відправлення даних, введених користувачем, на серверну сторону сайту.
Група елементів інтерфейсу може бути прив’язана до форми за допомогою засобів розмітки HTML та відправлена на сервер, будучи обробленою та декодованою автоматично, без необхідності втручання в ці процеси із боку розробника. Створюється форма тегом
обов’язковий.Атрибути форми
Відповідно до свого призначення, форма повинна забезпечувати відправлення даних на сервер.\
Ім’я адресата задається атрибутом форми action:
<form action="add_user.php">
Другим важливим атрибутом форми є метод (або спосіб) надсилання повідомлення серверу.
Існує декілька методів HEAD OPTIONS PUT POST PATCH GET DELETE.
Оскільки форми є спрощеним способом автоматизованої доставки даних на сервер, для них доступні лише два методи запиту – GET та POST. Для Для реалізації інших методів необхідно створювати власні функції для надсилання повідомлень на сервери.
З вказівкою методу, оголошення форми буде виглядати як
<form action="add_user.php"method="GET">
Якщо action залишити порожнім (action=’‘). У такому разі дані будуть передаватися за тією ж адресою, за якою створено форму.
Відповідно до специфікації бажано великими літерами, хоча HTML до регістру байдужий.
Відмінність між методами GET та POST полягає в наступному.
Метод GET включає дані до складу URI (в адресний рядок).
І виглядає як
example.itstep.org?А=1&В=2
Дані, що передаються POST, включаються в тіло повідомлення та адресний рядок у браузері не змінюється.
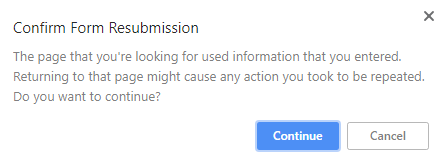
Передача параметрів користувачеві безпосередньо не видно. Однак, якщо сторінка побудована із застосуванням POST-даних, тобто сторінка з’явилася після відправки форми, то оновлення сторінки вимагатиме повторної передачі тих самих параметрів. Користувач отримає попередження:

З GET-даними такої проблеми немає, т.к. дані автоматично передаються із самої адресної рядки.
Форм на одній сторінці може бути декілька. Кожна може мати свій метод і свій адресат. Для роботи з формами за допомогою JavaScript, об’єкт спеціальну колекцію (масив) document.forms.
Наприклад, якщо на цій HTML-сторінці розміщено дві форми, то в колекції document.forms буде два елементи (document. forms[0] та document.forms[1])
Порядок форм у колекції відповідає порядку з оголошення у HTML-коді.
Слід зазначити, що не все те, що містить форму, вважається її елементами. До них не належать «статичні» об’єкти HTML - написи, малюнки, блоки і т.д. Тому, щоб їх відрізняти, є дві колекції.
-
колекція елементів містить лише елементи форми;
-
Колекція children - всі дочірні об’єкти.
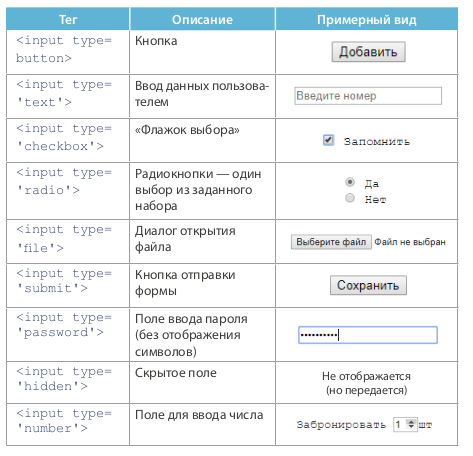
Більшість елементів форми створюються тегом input та відрізняються різними значеннями атрибута type.
button - кнопка
text - текстове поле
checkbox - прапорець вибору
radio - радіо-кнопка
file - діалог відкриття файлу
submit - кнопка відправлення форми
password - введення пароля
number - введення числа
select - список, що випадає
textarea - багаторядковий текст
date - дата

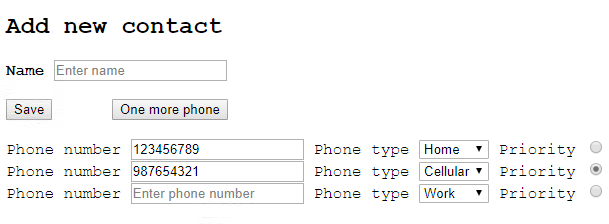
Приклад форми.
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type"
content="text/html; charset=UTF-8">
<title>Phone book</title>
<style>
body{font-family:"Courier New",
Courier, monospace;}
</style>
</head>
<body>
<h2>Add new contact</h2>
<form method='GET'>
<b>Name</b>
<input type="text" placeholder="Enter name"/>
<br/><br/>
<input type="submit" value="Save"/>
<input type="button" value="One more phone"
onclick="add_click()"
style="margin-left:50px" />
<br/><br/>
Phone number
<input type="text" name="phone" id="ph"
placeholder="Enter phone number" />
Phone type
<select name="type">
<option value="1" selected>Cellular</option>
<option value="2">Home</option>
<option value="3">Work</option>
</select>
Priority
<input type="radio" name="main"
value="1" checked />
</form>
</body>
</html>

Створимо базу даних з питаннями db.json у корені проекту.
[
{
"question": "Як вас звати?",
"type": "text",
"name": "question1"
},
{
"question": "Хто переміг у ВВВ?",
"type": "radio",
"name": "question2",
"answers": [
{"text": "CCCР", "is_valid": true },
{"text": "США", "is_valid": false }
]
},
{
"question": "Чи є бог у світі?",
"type": "select",
"name": "question3",
"answers": [
{"text": "Так", "is_valid": true },
{"text": "Ні", "is_valid": false},
{"text": "Наука не в курсі справи", "is_valid": false }
]
},
{
"question": "Улюблена тварина",
"type": "checkbox",
"name": "question4",
"answers": [
{"text": "Кіт" },
{"text": "Собака барабака"},
{"text": "Кінь"}
]
}
]
Затягнемо базу запитом у додатку.
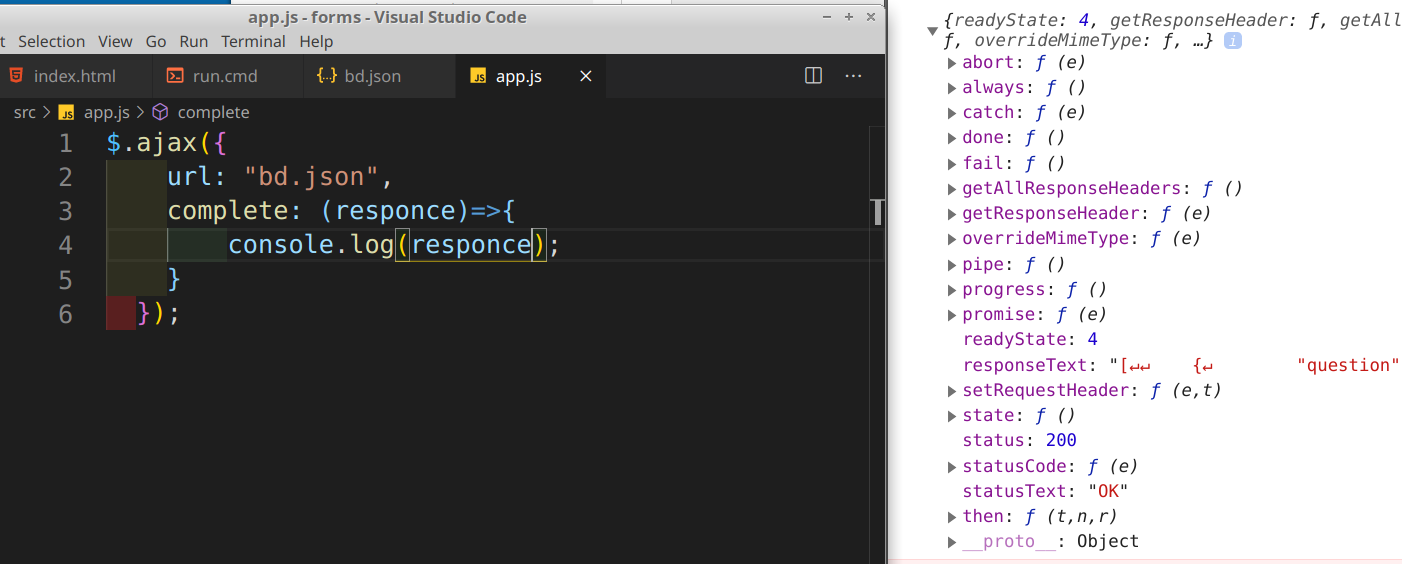
AJAX запити в JQuery
$.ajax({
url: "bd.json",
complete: (responce)=>{
console.log(responce);
}
});

Заберемо текст відповіді та конвертуємо його в об’єкт масиву.
$.ajax({
url: "bd.json",
complete: (responce)=>{
var data = JSON.parse(responce.responseText);
console.log(data);
}
});
Створимо об’єкт програми та перемістимо туди базу даних.
app = {
db: null,
init: function() {
$.ajax({
url: "bd.json",
complete: (responce)=>{
var data = JSON.parse(responce.responseText);
this.db = data
console.log(this);
}
});
}
}
app.init();
Зверніть увагу, що всередині об’єкта в методі init ми не використовуємо стрілочну функцію, щоб не втратити контекст цього.
Створимо в шабоні тег для вмісту програми.
<div id="appTag"></div>
Додамо метод init отримання цього елемента.
...
appTag: null,
init: function() {
this.appTag = $('#appTag');
...
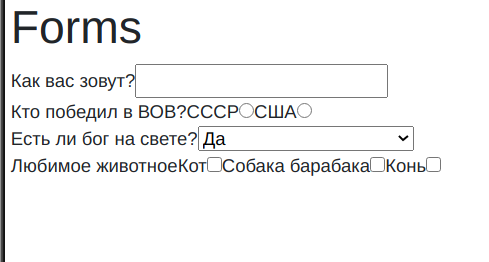
Додамо текстове поле.
for (let item of this.db) {
if(item.type === 'text') {
this.appTag.append($('<input type="text" name="text" />'))
}
}
Додамо питання та зробимо змінну набірного поля.
if(item.type === 'text') {
let field = $('<div class="field"></div>');
field.append($(`<span>${item.question}</span>`));
field.append($('<input type="text" name="text" />'));
this.appTag.append(field);
}
Додамо поле radio.
if(item.type === 'radio') {
let field = $('<div class="field"></div>');
field.append($(`<span>${item.question}</span>`));
for (let r of item.answers) {
field.append($(`<span>${r.text}</span>`))
field.append($(`<input type="radio" name="${item.name}" />`));
}
this.appTag.append(field);
}
Додамо поле select.
if(item.type === 'select') {
let field = $('<div class="field"></div>');
field.append($(`<span>${item.question}</span>`));
let select = $(`<select name="${item.name}">${item.question}</select>`);
for (let r of item.answers) {
select.append($(`<option>${r.text}</option>`))
}
field.append(select);
this.appTag.append(field);
}
Додамо поле checkbox.
if(item.type === 'checkbox') {
let field = $('<div class="field"></div>');
field.append($(`<span>${item.question}</span>`));
for (let r of item.answers) {
field.append($(`<span>${r.text}</span>`))
field.append($(`<input type="checkbox" name="${item.name}" />`));
}
this.appTag.append(field);
}

Фронтенд розробка JavaScript. -> Домашнє завдання.
Домашнє завдання.
Додати до бази даних питання із наступними полями.
-
texarea
-
date
-
password
-
number
Реалізувати додавання цих полів на форму у додатку.