React система роутингу.
Фронтенд розробка JavaScript. -> React система роутинга.
Роутінг у реакті.
Додамо бібліотеку історії.
npm install history @types/history --save
Додамо імпорт до index.js
import {createBrowserHistory} from 'history';
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
);
Бібліотека react-router
Ми будемо створювати сайт, який буде відображатися в браузері, тому нам слід використовувати react-router-dom. react-router-dom експортує з react-router всі функції, тому нам можна встановити тільки react-router-dom.
Встановлення.
npm install react-router @types/react-router --save
npm install react-router-dom @types/react-router-dom --save
Бібліотека надає такі компоненти:
Навігація по кліку (компонент )
Перенаправлення (компонент
Маршрутизація (компонент Route)
Загортаємо додаток у компонент роутера.
// імпорт компонента роутера
import { BrowserRouter } from 'react-router-dom';
ReactDOM.render(
<React.StrictMode>
<BrowserRouter>
<App />
</BrowserRouter>
</React.StrictMode>,
document.getElementById('root')
);
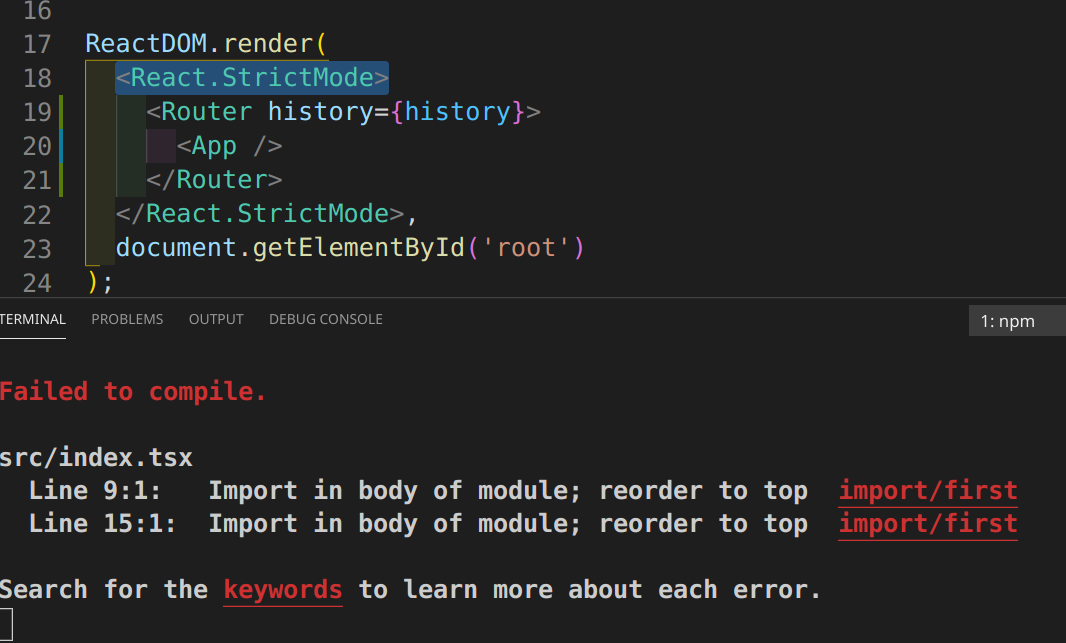
Якщо з’являється така помилка

Це відбувається через порядок імпорту, необхідно підняти якомога вище за кодом імпорт.
// імпорт компонента роутера
import { Router } from "react-router-dom"
import {createBrowserHistory} from 'history';
Розділимо додаток на ldf компонент Head і Main
import Header from './Header';
import Main from './Main';
function App(props: any) {
return (
<div className="App">
<Header />
<Main />
</div>
);
}
export default App;
Створимо компоненти сторінок Home та Chat
pages/Chat.tsx
import React from 'react';
function Chat(props: any) {
return (
<div className="Home">
<h1>Chat component</h1>
</div>
);
}
export default Chat;
pages/Home.tsx
import React from 'react';
function Home(props: any) {
return (
<div className="Home">
<h1>Home component</h1>
</div>
);
}
export default Home;
У Main визначимо маршрути.
import React from 'react';
import { Switch, Route, Redirect } from 'react-router-dom';
import Home from './pages/Home';
import Chat from './pages/Chat';
function Main(props: any) {
return (
<div className="Header">
<h1>Main component</h1>
<Switch>
<Route exact path='/home' component={Home}/>
<Route path='/chat' component={Chat}/>
<Redirect from='/' to='/home'/>
</Switch>
</div>
);
}
export default Main;
Залишилося створити посилання в Head компоненті.
import React from 'react';
import { Link } from "react-router-dom";
function Header(props: any) {
return (
<div className="Header">
<Link className='SectionNavigation-Item Section' to='/home'>
Home
</Link>
<Link className='SectionNavigation-Item Section' to='/chat'>
Chat
</Link>
</div>
);
}
export default Header;
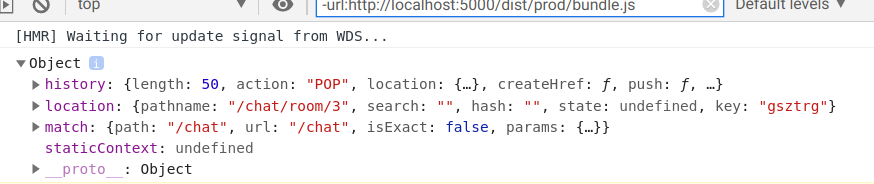
У пропси компонента маршрутизатор закидає 3 об’єкти.
console.log(props);

Дочірній роутинг.
import ChatMain from './ChatMain';
import ChatRoom from './ChatRoom';
import { Link } from "react-router-dom";
function Chat(props: any) {
return (
<div className="Home">
<h1>Chat component</h1>
<Link className='SectionNavigation-Item Section' to='/chat/main'>
Main
</Link>
<Link className='SectionNavigation-Item Section' to='/chat/room/3'>
Room
</Link>
<Switch>
<Route exact path='/chat/main' component={ChatMain}/>
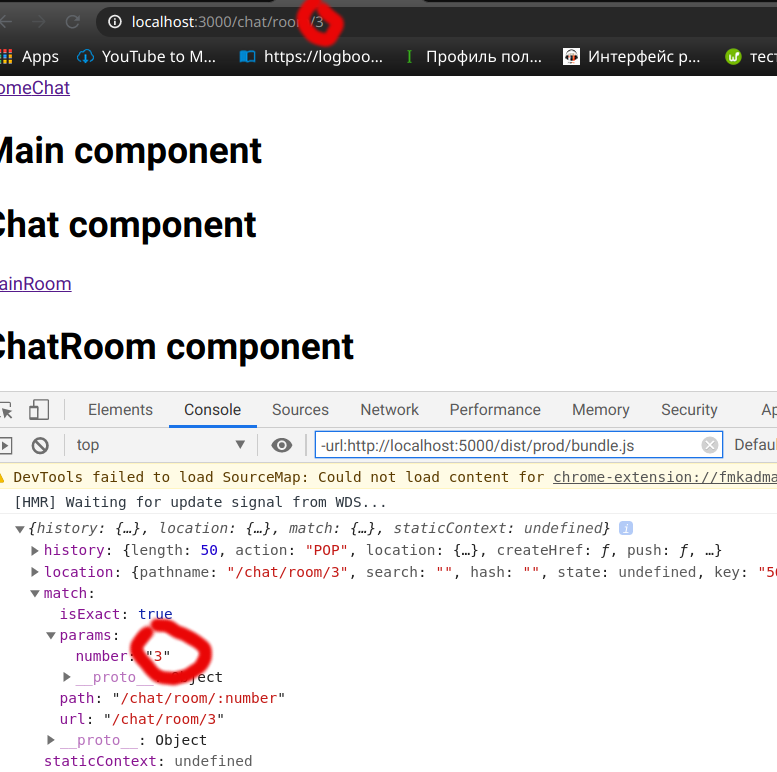
<Route path='/chat/room/:number' component={ChatRoom}/>
<Redirect from='/chat' to='/chat/main'/>
</Switch>
</div>
);
}
Параметри роутингу.
Параметри можна отримувати з пропсів компонента, що прив’язаний до роуту з параметром.