Dart. Початок роботи.
Фронтенд розробка JavaScript. -> Dart. Початок роботи.
Dart. Початок роботи.
Встановимо SDK
Спочатку поставимо публічний ключ та посилання на репозиторій.
sudo apt-get update
sudo apt-get install apt-transport-https
sudo sh -c 'wget -qO- https://dl-ssl.google.com/linux/linux_signing_key.pub | apt-key add -'
sudo sh -c 'wget -qO- https://storage.googleapis.com/download.dartlang.org/linux/debian/dart_stable.list > /etc/apt/sources.list.d/dart_stable.list'
Встановлення
sudo apt-get update
sudo apt-get install dart
Прописуємо шлях до бінарників
echo 'export PATH="$PATH:/usr/lib/dart/bin"' >> ~/.bashrc
Інструменти командного рядка
dart - віртуальна машина
dartdoc - документування API
dart2js - компілятор у js
dartfmt - форматування коду
dartanalyzer - аналізатор коду
pub – пакетний менеджер
dartdevc - швидкий компілятор для розробки
посилання та документацію по CLI
Інсталюємо інструменти розробки за допомогою пакетного менеджера
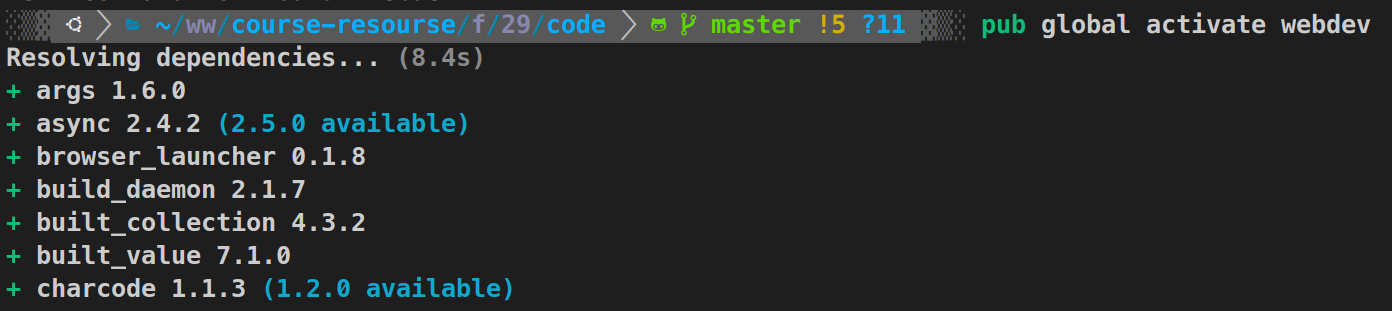
pub global activate webdev

Тепер нам доступна команда webdev.
webdev - інструмент для складання запуску та тестів програми.
Додамо змінну шляхи для кеша в оточення.
export PATH="$PATH":"$HOME/.pub-cache/bin"
Тепер встановимо інструмент stagehand
pub global activate stagehand
Тепер можемо генерувати такі програми.
console-simple - Додаток командного рядка.
console-full - Приклади для застосування командного рядка.
package-simple -Для бібліотек та пакетів.
server-shelf – Веб-сервер на пакеті shelf.
web-angular - Веб-додаток на Material Design.
web-simple - Програма на основі чистого Dart.
web-stagexl - Ігровий додаток та анімація.
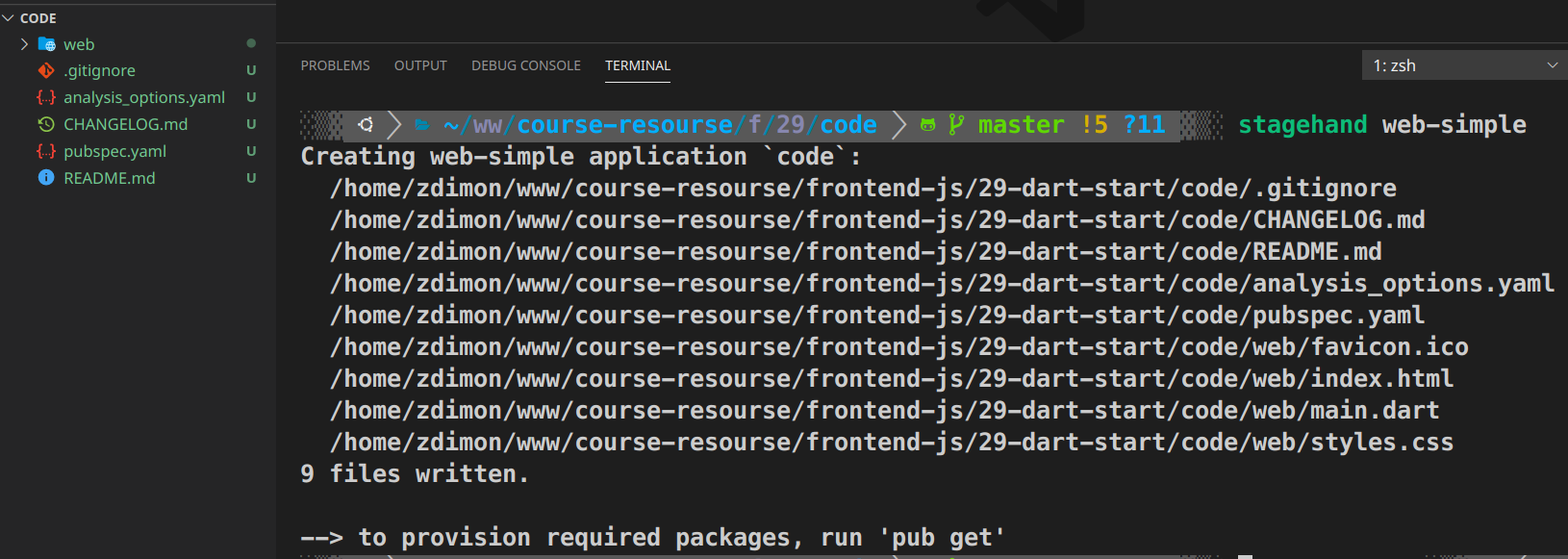
Генеруємо новий додаток у поточному каталозі.
stagehand web-simple

В pubspec.yaml знаходимо залежності.
name: code
description: An absolute bare-bones web app.
# version: 1.0.0
#homepage: https://www.example.com
environment:
sdk: '>=2.10.0 <3.0.0'
#dependencies:
# path: ^1.7.0
dev_dependencies:
build_runner: ^1.10.0
build_web_compilers: ^2.11.0
pedantic: ^1.9.0
Встановлюємо їх.
pub get
Запускаємо сервер.
webdev serve
На порту
webdev serve web:8087
Білдім проект
webdev build
Встановлення Android Studio.
Завантажуємо архів.

Встановлюємо деякі бібліотеки під 32-розрядну платформу
sudo apt-get install libc6:i386 libncurses5:i386 libstdc++6:i386 lib32z1 libbz2-1.0:i386
Розпаковуємо та запускаємо
./bin/studio.sh




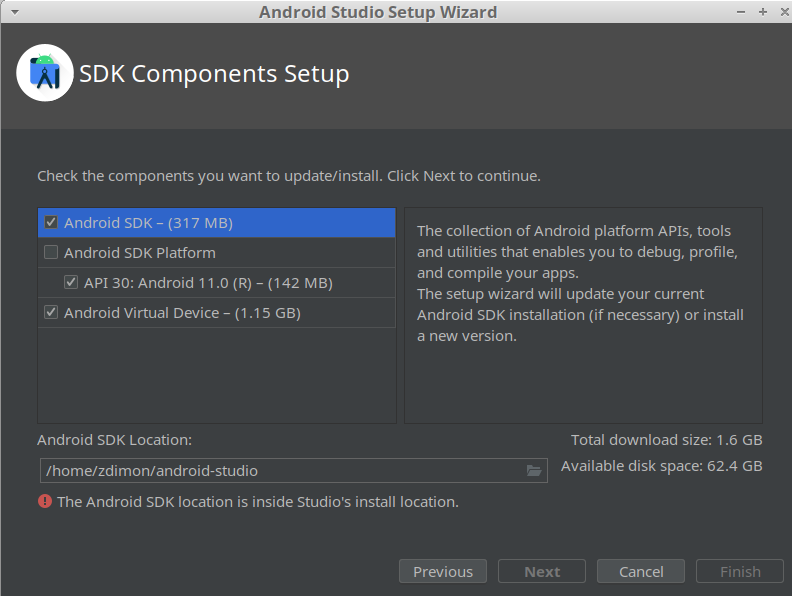
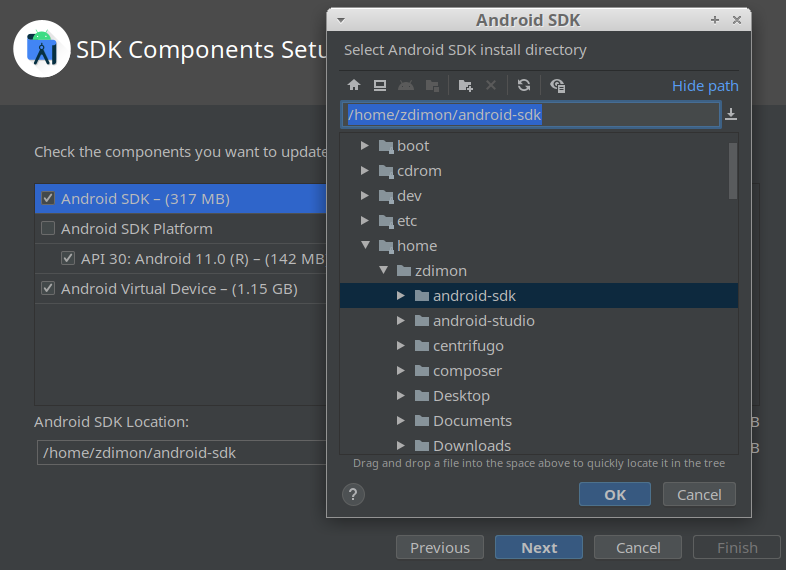
На цьому кроці довелося змінити каталог під SDK.


Розпаковуємо та прописуємо змінну оточення в ту папку, в яку розпакували.
ANDROID_HOME = /home/zdimon/android-sdk/
Установка Flutter.
Клонуємо
git clone https://github.com/flutter/flutter.git
Прописуємо змінну оточення в.bashrc.
export PATH="$PATH":"$HOME/flutter/bin"
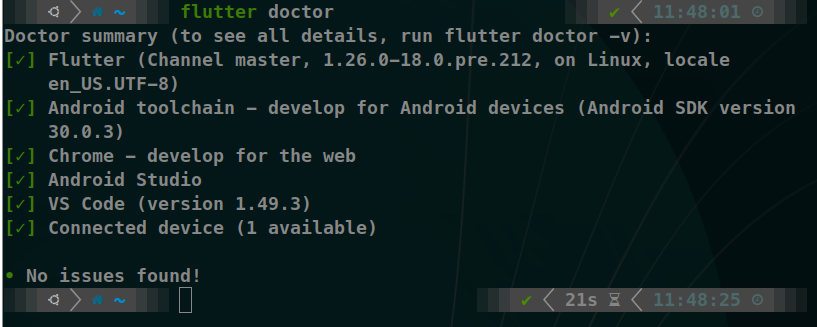
Перевіряємо чи все гаразд командою
flutter doctor

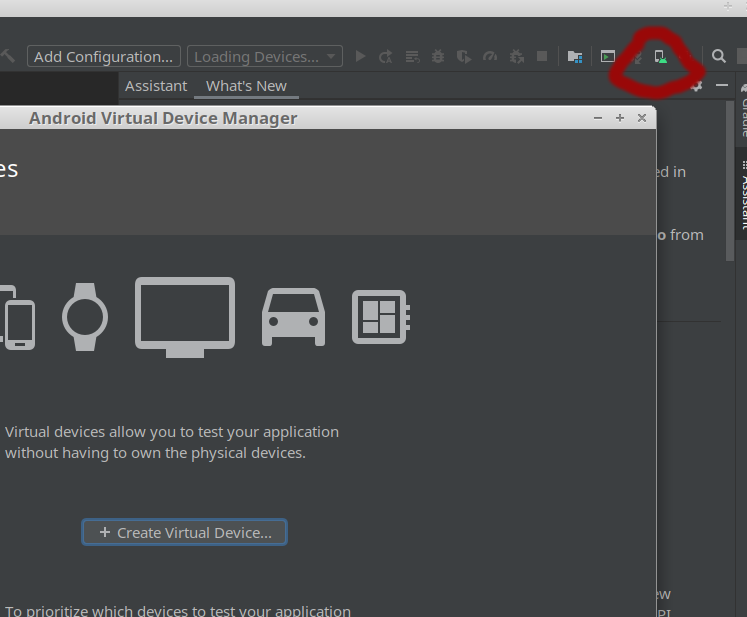
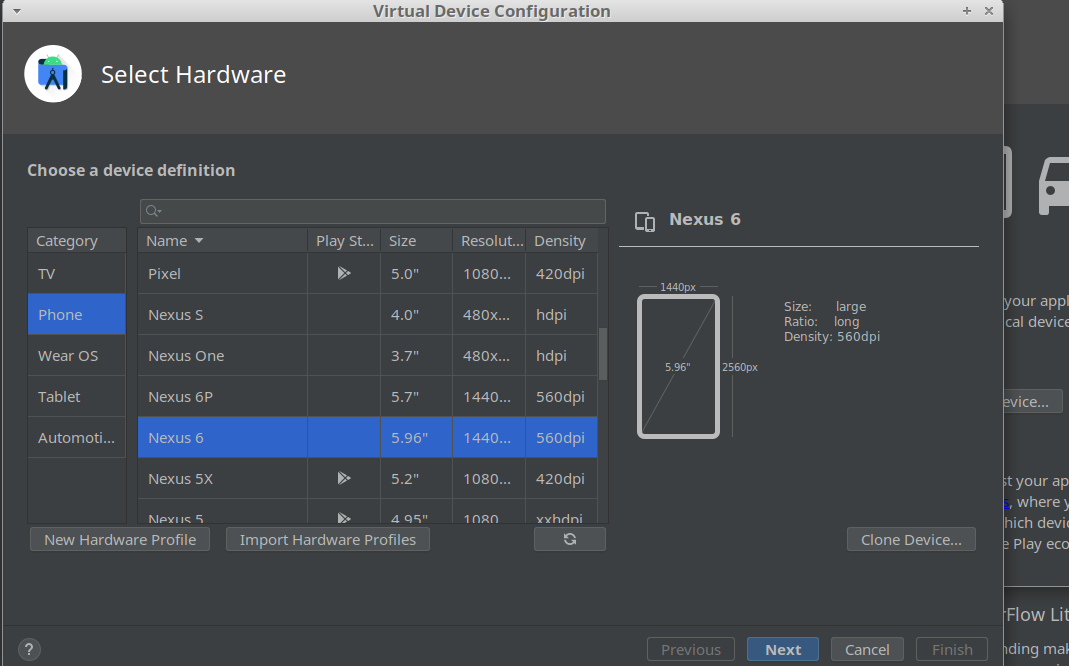
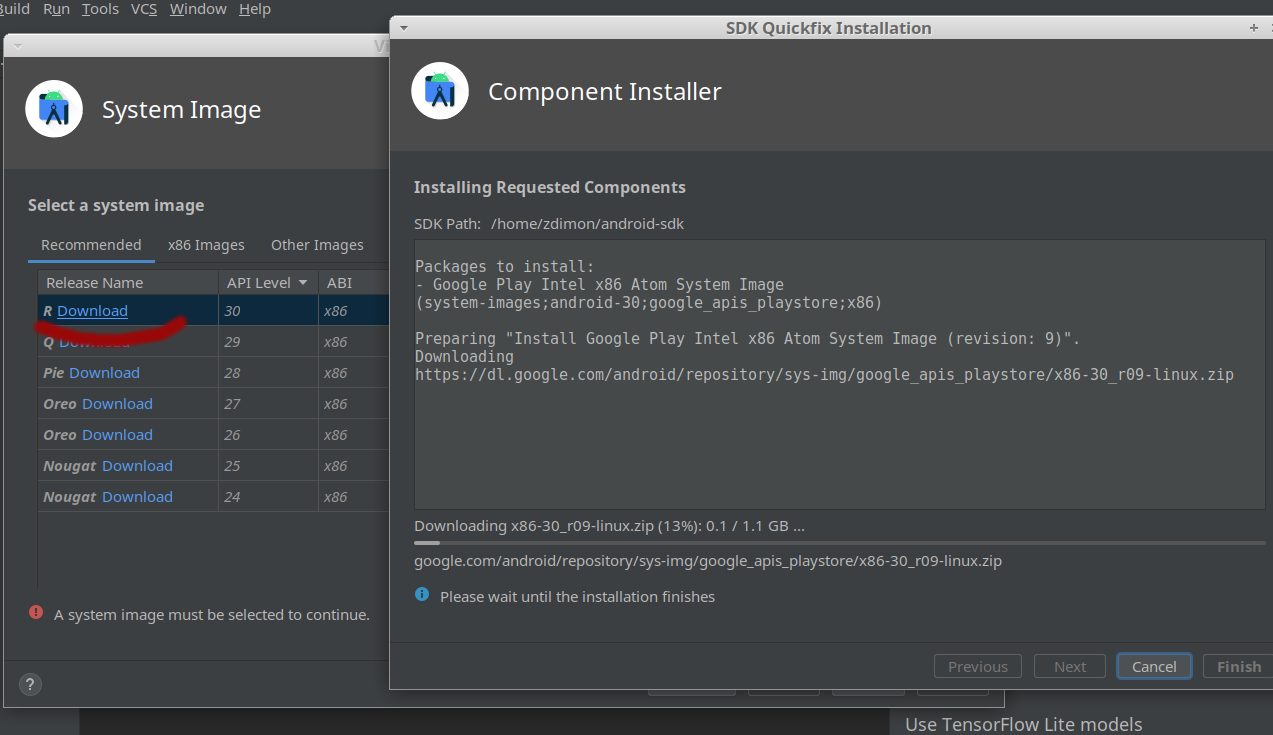
Створюємо новий порожній проект і переходимо до віртуальних пристроїв - емуляторів.


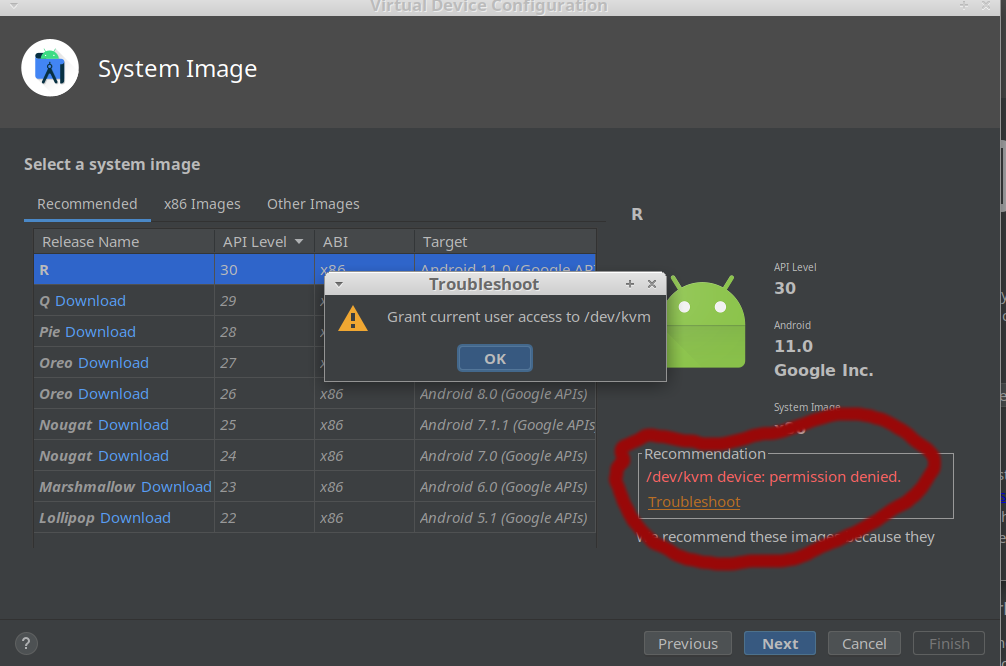
Сталкиваемся с проблемой доступа.

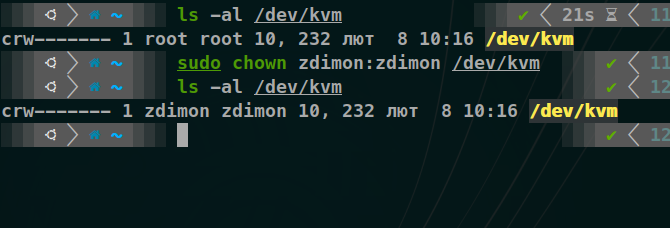
Вирішуємо командою
sudo chown zdimon:zdimon /dev/kvm

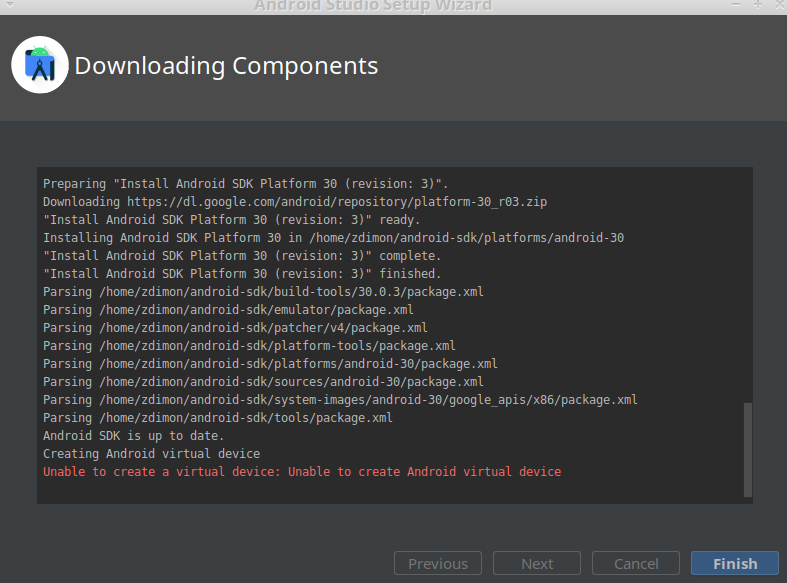
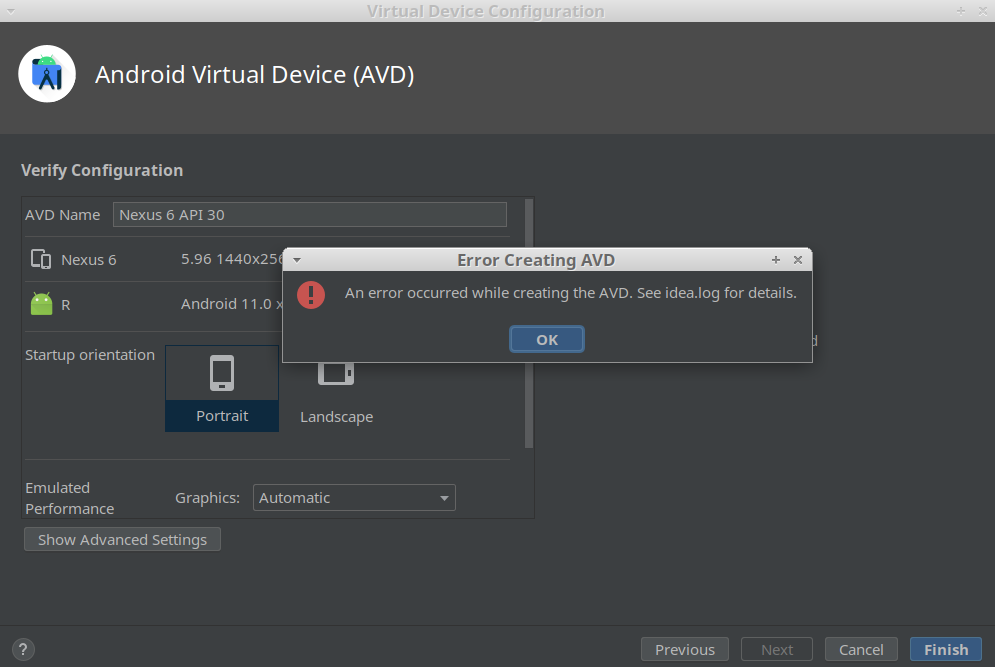
Знову проблема.

Пробуємо завантажити бібліотеку.

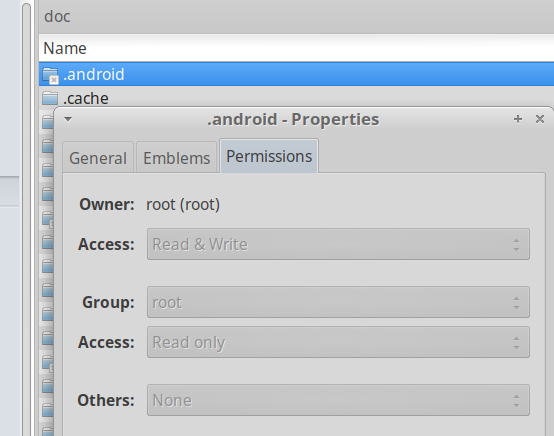
Не допомогло. Але побачив, що доступу до .android у поточного користувача немає

Додаю.
sudo chown -R zdimon:zdimon .android
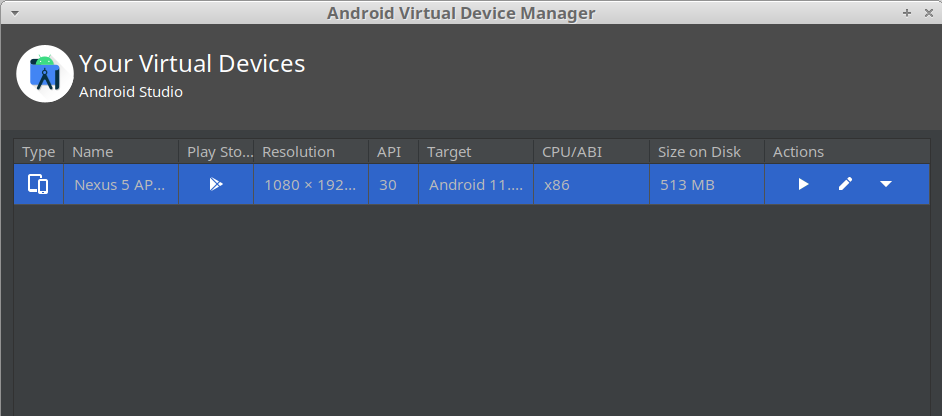
Нарешті вдалося створити пристрій.

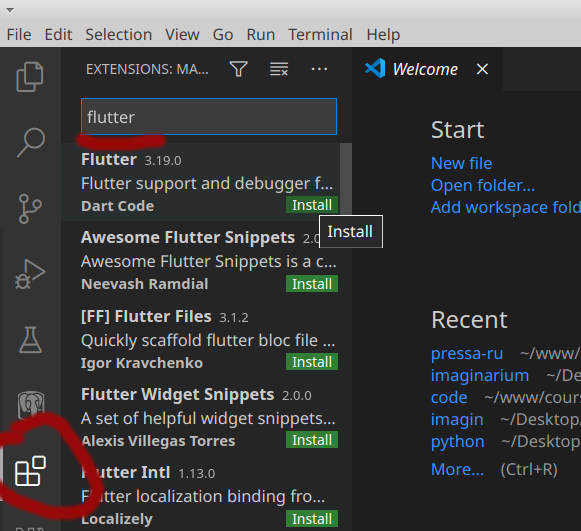
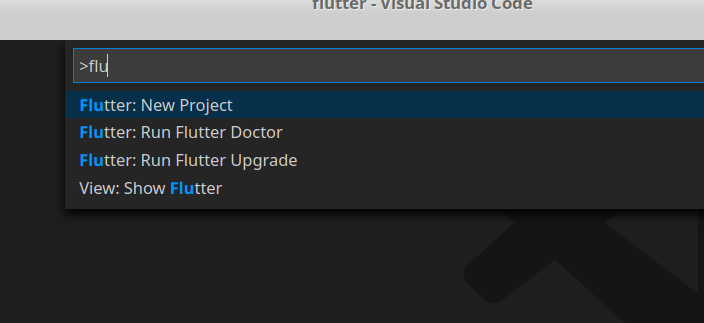
Встановимо плагін у VSCode.

Через View - Command Palette стартуємо програму.


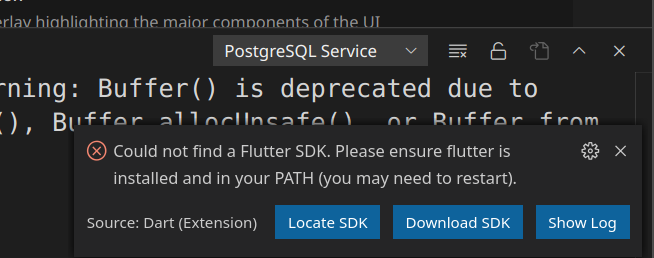
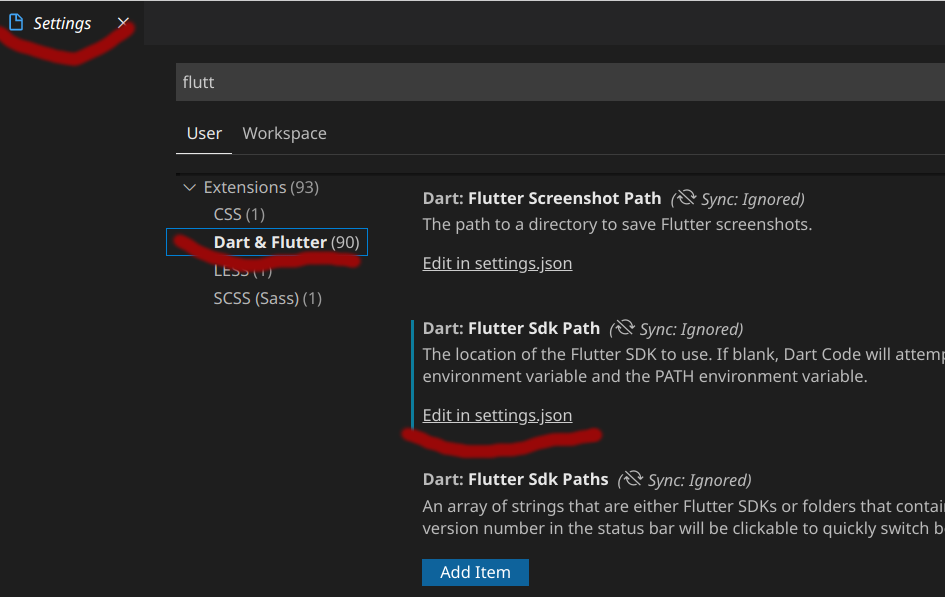
Отримуємо помилку шляху до SDK.

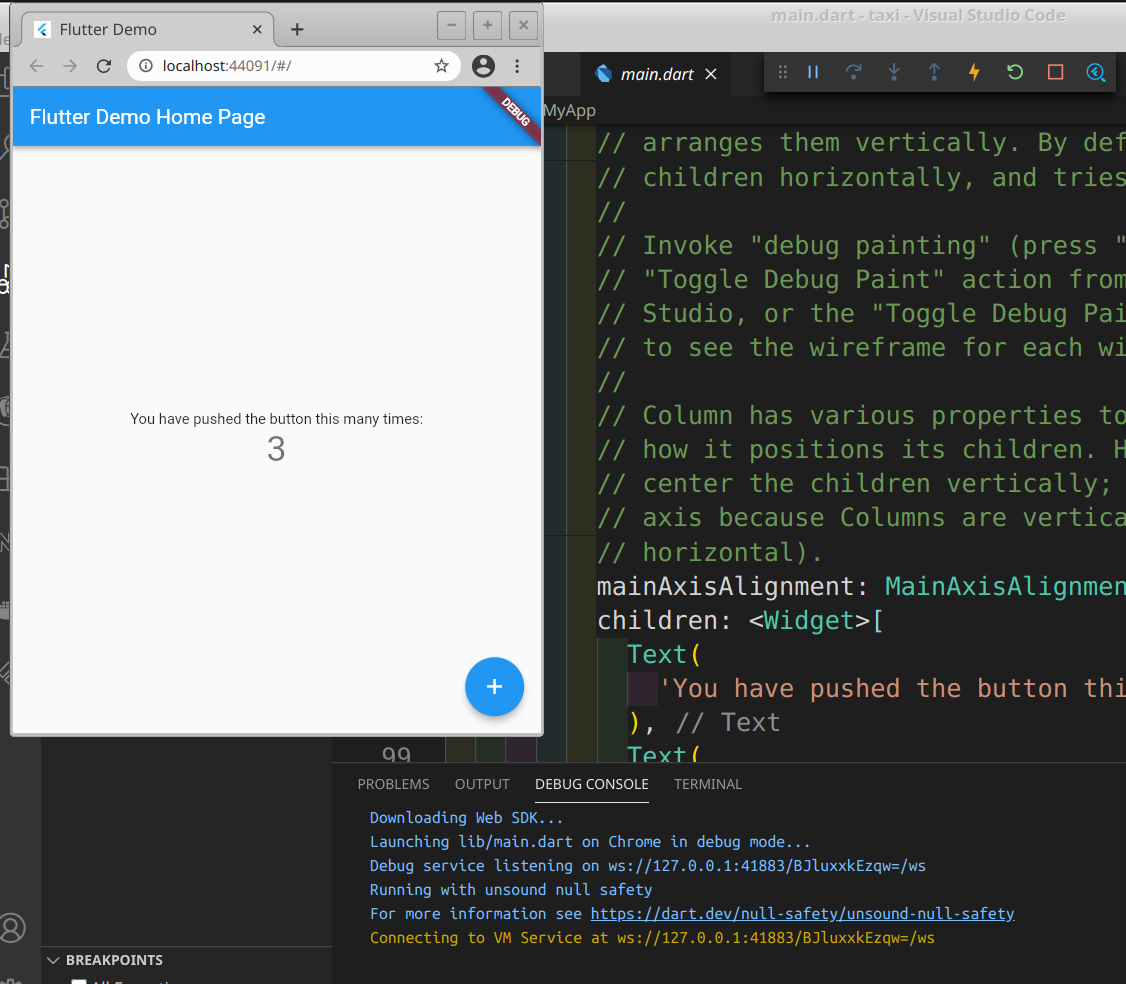
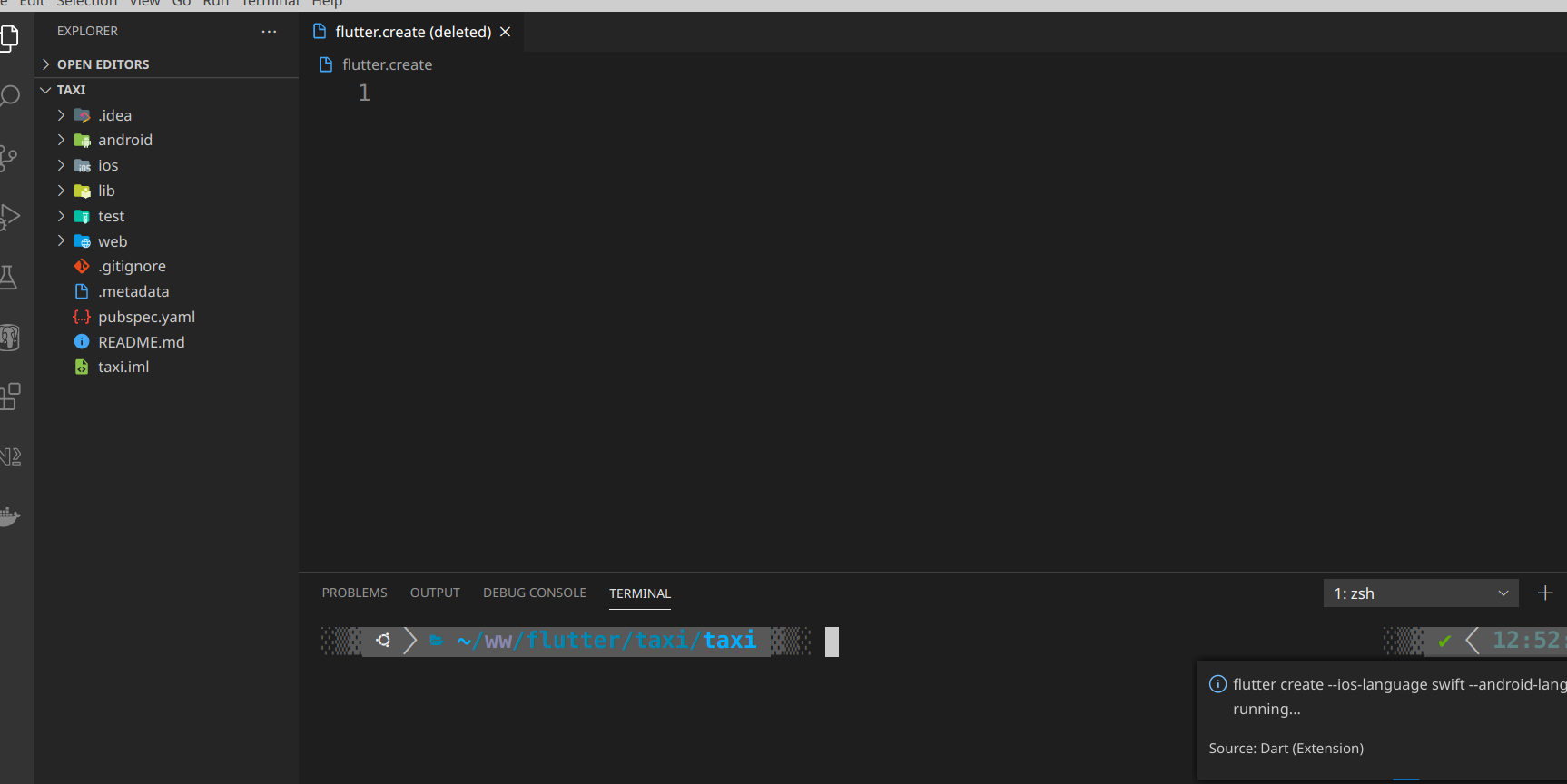
Створення програми.

Запуск додаток по F5