Об'єктна модель браузера та документа.
Фронтенд розробка JavaScript. -> Об'єктна модель браузера та документа.
Об’єктна модель браузера та документа.
Об’єктна модель браузера
Оскільки коди JavaScript обробляються та виконуються браузером, вони не можуть прямо управляти самим браузером, лише тією мірою, якою браузер це дозволяє.
Основні обмеження.
За допомогою JavaScript не можна запускати інші програми, давати команди операційній системі.
Інструкції JavaScript не мають прямого доступу до файлів комп’ютера.
Зі скриптів однієї вкладки не можна керувати вмістом інших вкладок.
Звертатися до сервера за допомогою JavaScript можна тільки в тому випадку, якщо сайт був завантажений саме із цього сервера.
Командами JavaScript не можна закрити або запустити браузер, згорнути його головне вікно або змінити його розміри.
Взаємодія з браузером і системою все ж таки необхідна для добре побудованих сайтів. Наприклад, можуть виникнути завдання повернутися на попередню переглянуту сторінку, відкрити нову сторінку (або нову сайт) у поточній або новій вкладці браузера, а також отримати дані про тип браузера або операційну систему, в якій він запущений.
Можливості, які надає браузер для використання кодами JavaScript, складають основу Браузерної Об’єктної Моделі
Відповідно до цієї моделі, робота з браузером і, через нього, з операційною системою замінюється роботою із спеціальним об’єктом «window»
З цього об’єкту можна отримати (вважати) інформацію про параметри та властивості браузера, системи або пристрої, а також встановити або змінити (записати) деякі величини, що впливають на їхню роботу.
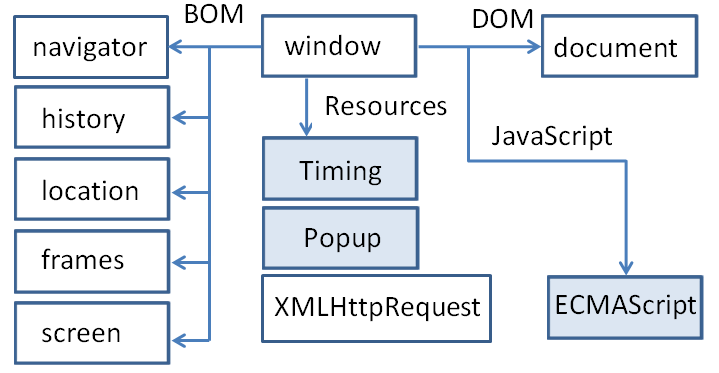
Структура об’єкта windows.

Групу ресурсів (Resources) формують об’єкти та функції, що забезпечують допоміжні завдання, такі як:
-
таймер та відкладений запуск функцій (Timing);
-
діалогові вікна (Popup), (alert, prompt, confirm);
-
асинхронний обмін даними через об’єкт “XMLHttpRequest”.
Об’єкт “document” є основою об’єктної моделі документа (Document Object Model, DOM).
У ньому збирається інформація про структуру HTML сторінки.
Об’єкт window.
Цей об’єкт представляє вікно браузера як головний контейнер для веб-сторінки.
Всі, що є на цій веб-сторінці, так чи інакше, потрапляє в об’єкт «window» та стає доступним для програмного керування.
Крім HTML елементів сторінки в об’єкті «window» також збираються всі змінні та функції, оголошені у різних скриптах сторінки.
Основні властивості об’єкта “window” визначають розміри та положення поточного вікна (вкладки) браузера.
innerHeight -Висота контенту вікна (без панелей браузера)
innerWidth - Ширина контенту вікна
outerHeight - Висота вікна браузера (включаючи панелі)
outerWidth - Ширина вікна браузера
screenLeft, screenX - Відступ від лівого краю вікна браузера до початку вмісту сторінки (контенту)
screenTop, screenY - Відступ від верхнього краю вікна браузера до початку вмісту сторінки (контенту)
scrollX, scrollY - Величина (у пікселях) зсуву контенту за рахунок смуг прокручування
Всі ці властивості доступні лише читання.
Основні методи об’єкта “window”, що дозволяють керувати самими вікнами.
open() -Відкриває нове пусте вікно браузера
open(addr,id,attr) - Відкриває нове вікно та завантажує сторінку з адресою addr. Вікну надається ім’я «id» і застосовуються атрибути «attr»
stop() - Припиняє завантаження вікна
close() - Закриває вікно
moveTo(X,Y) - Переміщує вікно в точку екрана із заданими координатами
moveBy(dX,dY) - Зсув позицію вікна за кожною координатою
resizeTo(W,H) - Встановлює розмір вікна на задані
resizeBy(dW,dH) - Додає до розмірів вікна передані значення
Відкрийте вкладку.
window.open();
Для того, щоб відкрити вікно передаємо атрибуту «resizable».
newWin=window.open("https://itstep.org", "StepWin", "resizable");
Закриваємо.
newWin.close()
Об’єкт Navigator.
Інформація, що міститься в об’єкті «navigator», не слід використовувати як однозначно достовірну.
Із корисних властивостей.
getUserMedia() - Доступ до медіаресурсів
Приклад захвату камери.
<video autoplay="true" id="videoElement"></video>
<script>
var video = document.querySelector("#videoElement");
if (navigator.mediaDevices.getUserMedia) {
navigator.mediaDevices.getUserMedia({ video: true })
.then(function (stream) {
video.srcObject = stream;
})
.catch(function (err0r) {
console.log("Something went wrong!");
});
}
</script>

Деякі властивості об’єкта «Navigator» розраховані на використанні у складі мобільних пристроїв. Наприклад, властивість “battery” або метод “getBattery()”
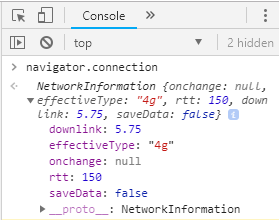
Властивість «connection» може бути використана для отримання інформації про тип мережного підключення.

Объект Screen. Властивості екрану
Інформація, що міститься в об’єкті «window.screen», визначає параметри екрана монітора, такі як глибина кольори та орієнтація, а також його розміри в пікселях.
Найбільш достовірними та часто застосовними властивостями об’єкта «screen» є ті, які відповідають за розмір екрана монітора. Серед них можна виділити дві групи властивостей: “width” і “height” - визначальні повні розміри екрану (ширину і висоту, відповідно), а також «availWidth» і «availHeight» - відповідальні за доступні (від англ. available) розміри, тобто за вільну частину вікна, без урахування панелі завдань, рядків стану, док-панелей тощо.
Об’єкти Location та History. Переміщення сторінками
Об’єкти «location» та «history» у структурі ВОМ забезпечують керування адресами веб-сторінок, які відображаються на цій вкладці браузера. За допомогою цих об’єктів можна переміщатися різними сторінками.
Об’єкт «location» збирає дані веб-адресу поточної сторінки, відкритої на даний момент у цій вкладці. З його допомогою можна дізнатися про це адресу та її складові, а також завантажити в поточній вкладці сторінку з іншою адресою.
Структура адреси.
https://www.google.com/search?q=itstep&oq=itstep#anchor
протокол+домен+uri+параметри#якір
Об’єкт «location» має кілька методів, призначених для керування адресою відображуваної сторінки.
assign(addr) -Перейти на адресу addr.
reload() - Оновити (перезавантажити) сторінку
reload(true) – перезавантажити із сервера
reload(false) або reload() – з кеша браузера
replace(addr) Змінити адресу на addr
У replase історія не зберігається.
Об’єкт «location» передбачає можливість скороченої форми виклику методу «assign» за допомогою оператора присвоєння:
window.location = "https://itstep.org"
Змінити протокол.
window.location.protocol = "https:"
Відбувається перезавантаження сторінки.
History.
Методи.
length - Кількість сторінок в історії поточної вкладки
back() - Перехід до попередньої сторінки в історії переглядів Аналогічний go(-1)
forward() Перехід до наступної сторінки в історії переглядів Аналогічний go(1)
go(n) - Переміститися на n кроків в історії переглядів n>0 - вперед з історії n<0 - назад з історії
pushState(state, title, addr) -Додати запис до історії Після додавання відбувається перехід на додану сторінку
replaceState(state, title, addr) - Замінити запис в історії
Фрейми.
Фрейми є «вікнами у вікні» — для них, так само як і для основної сторінки, створюється об’єкт “window” з усіма властивостями та методами, зі своєю моделлю ВОМ.
<iframe src='https://itstep.org'></iframe>.
Усі кадри сторінки зберігаються у спеціальному об’єкті-колекції «window.frames».
Завдання імені фрейма.
<iframe name='itstepFrame' src='https://itstep.org'></iframe>
window.frames.itstepFrame
Встановлення локації.
window.frames[0].location='https://itstep.org'
Об’єктна модель документа.
Для введення загальних правил обробки HTML коду та побудови з нього сторінки, World Wide Web Consortium (W3C) підготував та опублікував вимоги, відомі нам під назвою «об’єктна модель документа» (Document Object Model, DOM).
Що таке DOM? Це набір вимог до того, як веб-сторінка має бути представлена у вигляді керованої інформаційної системи, яким чином елементи HTML повинні перетворитися на програмні елементи (Елементи DOM), за допомогою яких команд ними можна керувати, на які події вони мають реагувати і так далі.
ВОМ є програмним «представником» браузера, включаючи операційну систему, в якій він працює. У свою чергу модель документа (DOM) «представляє» саму веб-сторінку, відкриту у браузері.
Одна сторінка у різних ОС матиме різний BOM.
Завдання DOM практично не стосуються самого браузера і націлені на побудову вмісту веб-сторінки.
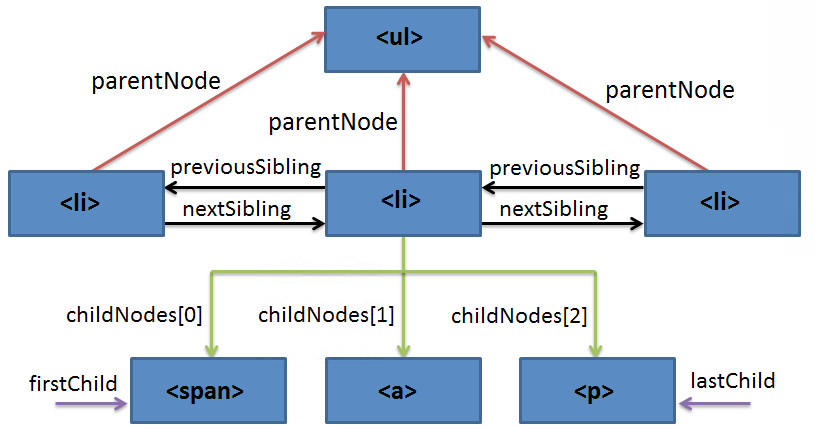
Основним елементом моделі є вузол (node). Дочірні вузли зберігаються у його колекції «childNodes», батьківський вузол доступний через властивість “parentNode”.
Основні теги документа.
document.documentElement.childNodes
Ієрархія елементів.

Зміна DOM.
Створення елементів.
document.createElement(tagName)
document.createElement('div')
Встановлення атрибутів.
clickedElement.style.opacity = '0.5';
Додавання елементів.
removeChild(е) — видаляє дочірній вузол «е», пере- даний як аргумент функції;
appendChild(е) - додає дочірній вузол «е» в ко- цю колекцію дочірніх вузлів;
insertBefore(е1, е2) — вставляє вузол «е1» до колекції дочірніх елементів перед вузлом «е2».
Ці функції присутні у кожному вузлі дерева DOM дозволяють оперувати з власною колекцією дочірніх елементів.
Пошук елементів.
Методи пошуку елементів - getElementById, getElementsByName, getElementsByClassName та getElementsByTagName.
getElementById може бути викликаний тільки об’єкт «document», а інші методи можуть викликатися в будь-якому вузлі дерева елементів DOM.
Найбільш широкі можливості пошуку елементів забезпечує метод «querySelectorAll».
Формат дзвінка.
document.querySelectorAll("LI")
Фронтенд розробка JavaScript. -> Домашнє завдання.
Домашнє завдання.
- Створити функцію filter, яка приймає масив і функцію зворотного виклику.
filter(arr,fn)
Функція fn повертає true чи false і залежно від цього filter виключатиме з масиву елементи.
- Створити сторінку з кнопкою “Відобразити камеру” після натискання на яку відобразити камеру розміром 200 на 100.
3.Створити сторінку з двома кнопками Вперед, Назад, яка перекидає нас по історії перегляду браузера.
- Створити сторінку з полем введення, де користувач вводить URL і за натисканням на кнопку завантажується відповідна сторінка.