Фронтенд розробка JavaScript. / Робота з веб камерою та полотном. / Робота з веб камерою та полотном.
Робота з веб камерою та полотном.
Спочатку потрібно додати елемент video на сторінку.
<video autoplay="true" id="videoElement"></video>
[посилання на документацію елемента] (http://htmlbook.ru/html/video)
У коді одержуємо елемент.
var video = document.querySelector("#videoElement");
Цей елемент має таку властивість video.srcObject, в яку можна покласти відеопотік камери.
Існує такий метод
navigator.mediaDevices.getUserMedia({ video: true })
Він нам повертає проміс, який може запустити колбек, який ми впхнемо в then і передасть потік з камери.
Захоплюємо відео.
if (navigator.mediaDevices.getUserMedia) {
navigator.mediaDevices.getUserMedia({ video: true })
.then(function (stream) {
video.srcObject = stream;
})
.catch(function (err0r) {
console.log("Something went wrong!");
});
}
У елемента video є одна корисна подія, що відбувається у момент доступності відео, т.к. процес ініціалізації може тривати час, це корисно.
video.addEventListener('canplay', function(ev){...})
Призупинення трансляції.
Потік може містити багато треків (наприклад, брати звук з декількох мікрофонів).
Тому при зупинці ми по них повинні пробігати і кожного стопати.
function stop(e) {
var stream = video.srcObject;
var tracks = stream.getTracks();
for (var i = 0; i < tracks.length; i++) {
var track = tracks[i];
track.stop();
}
video.srcObject = null;
}
Забираємо картинку з камери та пишемо в канвас.
Ставимо на сторінку канвас та елемент картинки.
<canvas id="canvas"> </canvas>
<img id="photo" alt="The screen capture will appear in this box.">
Отримуємо елементи.
canvas = document.getElementById('canvas');
photo = document.getElementById('photo');
ППрикол канвасу в тому, що в його контекст можна запхати те, що в даний момент в елементі video так:
context.drawImage(video, 0, 0, width, height);
Але спершу цей контекст треба отримати.
var context = canvas.getContext('2d');
Конвертувати те, що на полотні у формат, доступний елементу img.
var data = canvas.toDataURL('image/png');
Залишити дані в img.
photo.setAttribute('src', data);
Посилання на статтю з роботою з інструментом webcam-easy
Малювання примітивів.
Сітка.

Прямокутники.
Полотно підтримує лише одну примітивну фігуру: прямокутник.
Всі інші фігури мають бути створені комбінацією однієї чи більшої кількості контурів (paths), набором точок, з’єднаних у лінії. На щастя в асортименті малювання контурів ми маємо функції, які уможливлюють складання дуже складних фігур.
Опції для малювання.
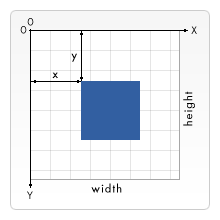
fillRect(x, y, width, height) - Малювання заповненого прямокутника.
strokeRect(x, y, width, height) - Малювання прямокутного контуру.
clearRect(x, y, width, height) - Очищення прямокутної області, роблячи вміст абсолютно прозорим.
Малювання контурів (path)
Інші примітивні фігури створюються контурами. Контур - це набір точок, які, з’єднуючись у відрізки ліній, можуть утворювати різні фігури, вигнуті чи ні, різної ширини та різного кольору. Контур (або субконтур) може бути закритим.
Створення фігур використовуючи контури відбувається за кілька важливих кроків:
Спочатку ви створюєте контур.
Потім, використовуючи команди малювання, малюєте контур.
Потім закриваєте контур (щоб повернутися до контексту).
Створений контур можна обвести або залити для відображення.
Функції
beginPath() - Створює новий контур. Після створення використовується надалі командами малювання під час побудови контурів.
closePath() - Закриває контур, тому майбутні команди малювання знову спрямовані контекст.
stroke() - Малює фігуру із зовнішнім обведенням.
fill() - Малює фігуру із заливкою внутрішньої області.
Приклад малювання трикутника.
function draw() {
var canvas = document.getElementById('canvas');
if (canvas.getContext){
var ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.moveTo(75,50);
ctx.lineTo(100,75);
ctx.lineTo(100,25);
ctx.fill();
}
}
moveTo - пересування пера.
Дуги
Для малювання дуг і кіл використовуємо методи arc() і arcTo().
arc(x, y, radius, startAngle, endAngle, anticlockwise)
Малюємо дугу з центром у точці (x,y) радіусом radius, починаючи з кута startAngle і закінчуючи в endAngle у напрямку проти годинникової стрілки anticlockwise (за умовчанням по ходу руху годинникової стрілки).
arcTo(x1, y1, x2, y2, radius)
Малюємо дугу із заданими контрольними точками та радіусом, з’єднуючи ці точки прямою лінією.