Фронтенд розробка JavaScript. / Цикли. / Цикли.
Цикли.
Програмні механізми, що дозволяють кілька разів виконати той самий блок коду, називають циклами.
Під час роботи циклу програма знову і знову «повертається» початку блоку команд, виконуючи його заново, інструкція за інструкцією, як цикл буде припинено (зупинено).
Блок коду, що повторюється, носить назву «тіло циклу» (loop body), а процес його виконання - ітерація (itera- tion).
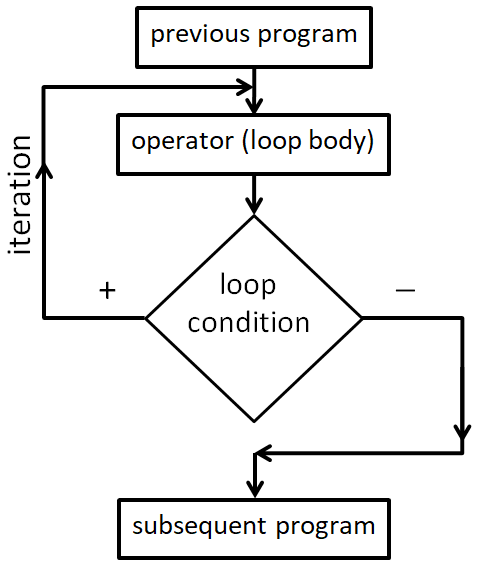
Схематично цикл можна так:

Якщо цикл необхідний підрахунок номера ітерації, то для цього вводиться окрема змінна, яка змінює своє значення при кожному повторі циклу. Ця змінна-лічильник має назву «циклова змінна» (англ. cycle index або counter).
У циклі має бути умова, яка позначить кінець виконання циклу, якщо ця умова ніколи не повертає false, то цикл стає нескінченним.
Залежно від того, де стоїть умова, до або після першої ітерації, цикли поділяються на цикли з передумовою та постумовою.
Цикл while (з передумовою).
while(condition) {
statement1;
statement2;
statement3;
}
Для того, щоб цикл мав закінчення, в тілі циклу мають бути передбачені інструкції, що надають деякий вплив за умови повторення циклу. В іншому випадку, цикл або не виконається жодного разу (при помилковій умові), або повторюватиметься нескінченно (при істинному).
Поширеною помилкою є невключення в тіло циклу роботи зі змінною умовою.
Неправильно.
i = 1;
while(i < 10){
console.log(i);
}
Правильно.
i = 1;
while(i < 10){
console.log(i);
i++;
}
Цикл «while» зручно застосовувати у випадках, коли заздалегідь невідома кількість повторів тіла циклу або коли цикл залежить від вхідних даних, наприклад, від дії користувача.
Цикл Do while (з постумовою)
Синтаксису.
do {
statement1;
statement2;
statement3;
}
while(condition)
На відміну від циклу «while», цикл з постумовою за помилкової умови виконається один раз, оскільки Умова повтору перевіряється після виконання тіла.
Даний приклад виводить вікно для введення повідомлення і показує його, доки користувач не набере yes або no.
<script>
var txt;
do
txt = prompt("Confirm: yes or no")
while(txt!="yes" && txt!="no")
</script>
Так як запит потрібно виводити щонайменше один раз, цикл з постумовою буде кращим.
Цикл For Цикл-лічильник (або цикл із лічильником)
Синтаксису.
for (initialization; condition; expression) {
statement1;
statement2;
statement3;
}
Перший блок «іnitіalization» використовується для початкової ініціалізації циклової змінної. Цей блок виконується один раз перед початком циклу
Другий блок «condition» містить умову, за якої цикл продовжується. Зазвичай ця умова містить обмеження на циклову змінну. Третій блок «expression» задає вираз для зміни циклової змінної. Другий і третій блоки виконуються на кожній ітерації циклу.
Тілом циклу є одна мовна інструкція “statement”, якою може бути групуючий оператор “{}”, що містить кілька власних інструкцій.
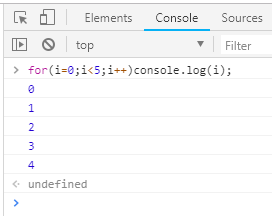
Типовим прикладом запису оператора «for» є наступний:
for(i=0; i<5; i++) {
console.log(i);
}

Згідно з описаним механізмом роботи, цикл «for» є різновидом циклів із передумовою (Умова перевіряється до виконання тіла)
Наприклад, якщо циклова змінна ініці- алізована до циклу, перший блок можна не вказувати (Всі подальші приклади можна скопіювати в консоль та перевірити на працездатність)
i=0;
for( ; i<5; i++) {
console.log(i);
}
Аналогічно, якщо циклова змінна змінює зна- чення в тілі циклу, то останній блок також можна не вказувати
i=0;
for( ; i<5 ; ) {
console.log(i);
i++;
}
У циклі передбачено механізм зупинки, це оператор break.
Також є механізм переходу на нову ітерацію без виконання подальшого коду, це оператор continue.
Поняття мітки
При вкладених циклах інгода виникає необхідність із внутрішнього циклу перервати чи продовжити ітерацію зовнішнього.
Для цього існують мітки.
Мітка являє собою ідентифікатор (ім’я), сформований відповідно до загальних правил іменування змінних, після якого вказується двокрапка «:»
Наприклад.
loopI: for(i=0;i<5;i++) {
loopJ: for(j=0;j<5;j++){
console.log(i,j);
if(j==3) break loopI;
}
}